VL Tray
Use the VL Tray module to load up to 25 specific or any content-type objects, either programmatically or manually.
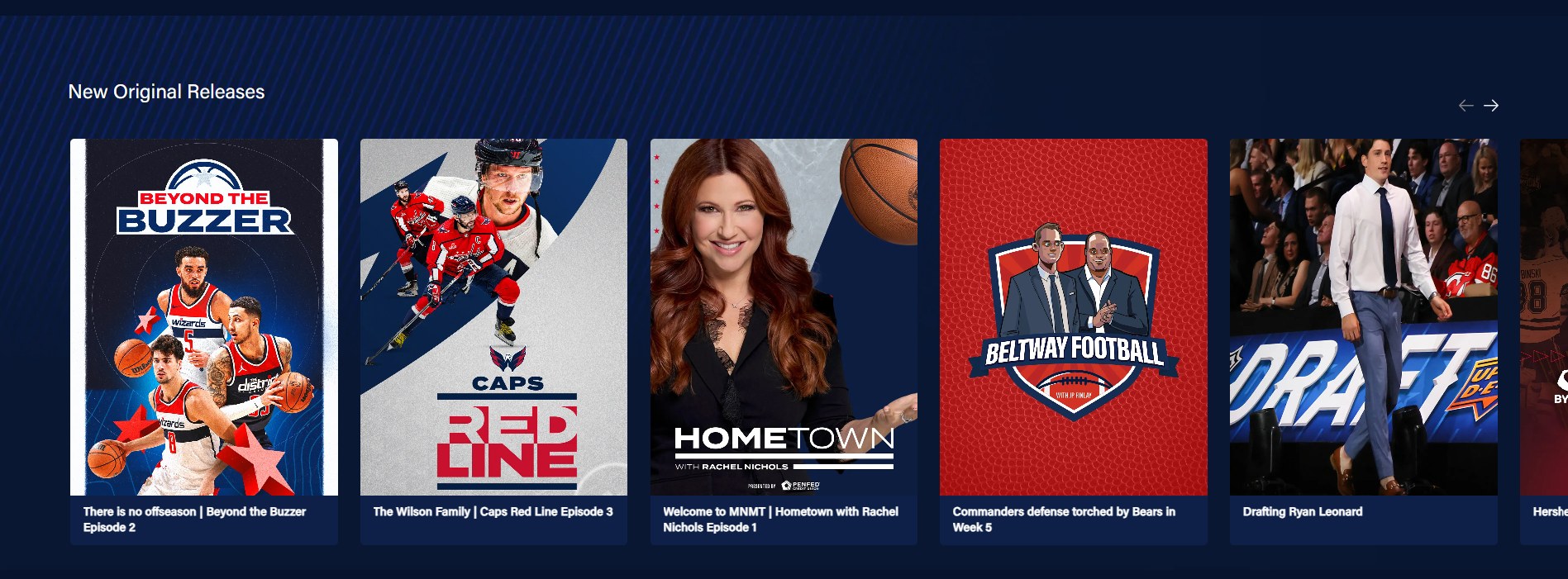
 A Portrait size VL Tray
A Portrait size VL TrayAdding a VL Tray
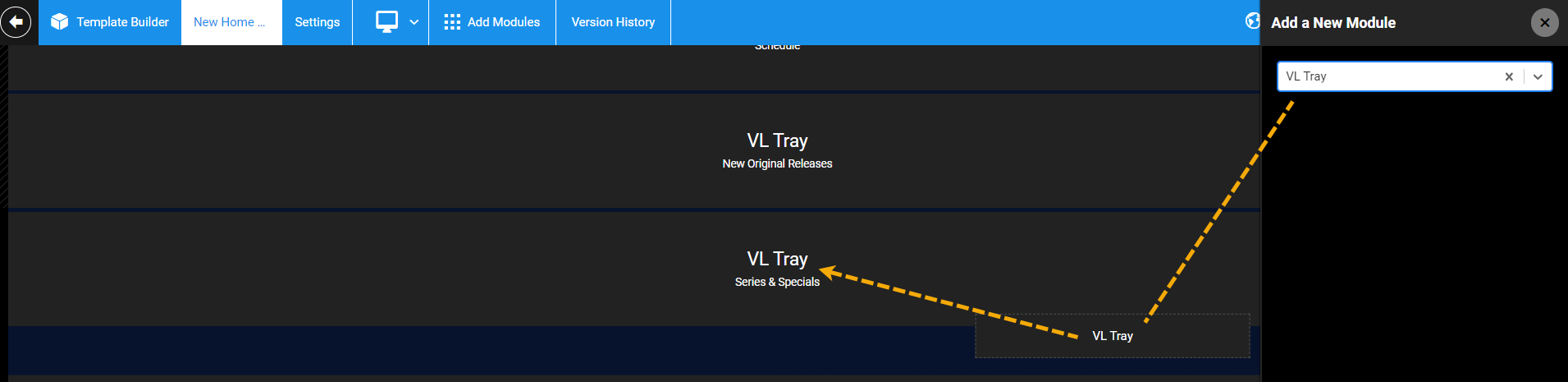
- To add a VL Tray on the Home page, click Add Modules on top.
- From the Add a New Module panel, search for the VL Tray module and drag and drop it into the page.
VL Tray settings
When you click into the module settings, you are presented with the following options. Once you've finished editing, publish the page to take effect.
| Screen element | Description |
|---|---|
| Title | Title of the tray. |
| Sub Title | (Optional) A tray sub-title. |
| Tray Icon URL | (Optional) Absolute URL for the Icon. Example: "https://image.exampletv.com/images/2023/09/23/icon.png?impolicy=resize&w=&h=" Provide the "w" and "h" as 2400 (px). |
| Sponsorship Logo URL | (Optional) Absolute URL for the sponsorship logo of a partner. |
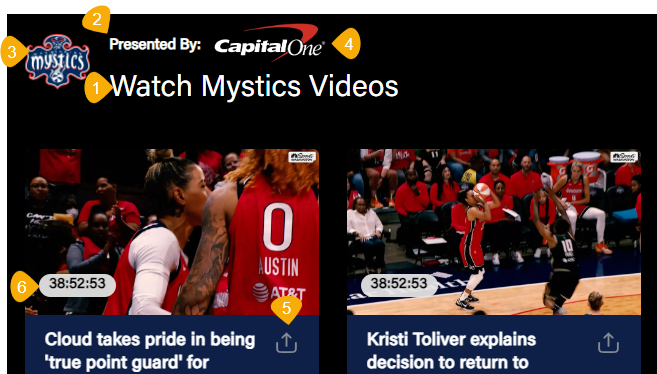
 1. Title of the tray 2. Sub Title 3. Tray Icon 4. Sponsorship Logo 5. Enable Sharing 6. Content Duration 1. Title of the tray 2. Sub Title 3. Tray Icon 4. Sponsorship Logo 5. Enable Sharing 6. Content Duration | |
| Content Settings | |
| Content Selection | Programmatically Generate: Programmatically load the contents into the tray using Title or Recently Added as the content fetch strategy. Manually Curate: Search and add contents manually. Content should be in the published state to appear in search results. |
| Content-Type | Add a specific type of content or select "Any" to make the tray content-agnostic. |
| Thumbnail Type | Choose an aspect ratio for your content thumbnails and upload thumbnails that match that aspect ratio on the content object page. |
| Enable Sharing | (Optional) To allow social sharing of the tray contents. |
| Show Content Duration | (Optional) Check this boolean to show video duration on the content tiles on the tray. |
| Thumbnail Placement | Center the thumbnail placement to the left, top, or right. |
| Show Background Image | You can add a custom background image for the tray. This setting is available on all trays. Use the image URL fields for Web, OTT, Apps, and Tab to add a tray background image that matches the aspect ratio of Web, OTT, Apps, and Tab platforms. |
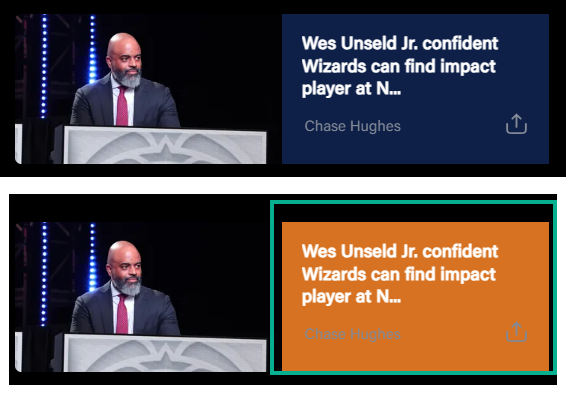
| Text Background Color | (Optional) Change the background color of a text element on an article thumbnail (applies specifically to the Article content trays). |
| Number of Display Items | Set the number of tiles to show in the initial load without swiping the tray. Note that this setting applies to desktop, mobile web, and OTT and does not apply to mobile apps, as the number of thumbnails displayed will vary depending on the screen size of the device. |
| Show More | Add a Show More button at the end of a tray, clicking on it will redirect you to the category page configured in the Show More Permalink field. |
| Show More Permalink | Add the URI of the category page. Example, /category/wizards, /category/drama, etc. |
| Load items vertically on mobile | (Optional) Stack the tray items vertically on mobile apps. |
| Play Icon Placement | (Optional) Allow auto-playback of the preview video. |
| Brand | (Optional) Define the following at a tray-level, if necessary: - Tray Title Color - Watch Time Completed Color - Watch Time Background Color |
| Localisation | |
| Labels | You can customize the placeholder text as needed. |
| Font Settings (Optional) | |
| Item 1, Item 2, Item 3, etc. | You can customize the fonts for every device platform. Clicking the +ADD button will open an Item form with the following configuration settings. |
| Select Platform(s) | Select the platforms to apply the font settings. |
| Title | Choose the desired font from the Font Family Name drop-down. Font Size: Type the font size into the text box. Example, 24px. Font Weight: Select the font weight from the preset. Example: Bold. |
| Subtitle | Apply custom font for the tray subtitle. Font Size: Type the font size into the text box. Example, 18px. Font Weight: Select the font weight from the preset. Example: Medium. |
| Tray Item Title | Apply custom font for tray item title. Font Size: Type the font size into the text box. Example, 14px. Font Weight: Select the font weight from the preset. Example: Regular. |
Platform | Select the platforms on which you want to display this tray. By default, the tray setting is configured to display on all platforms. |