VL Schedule Tray
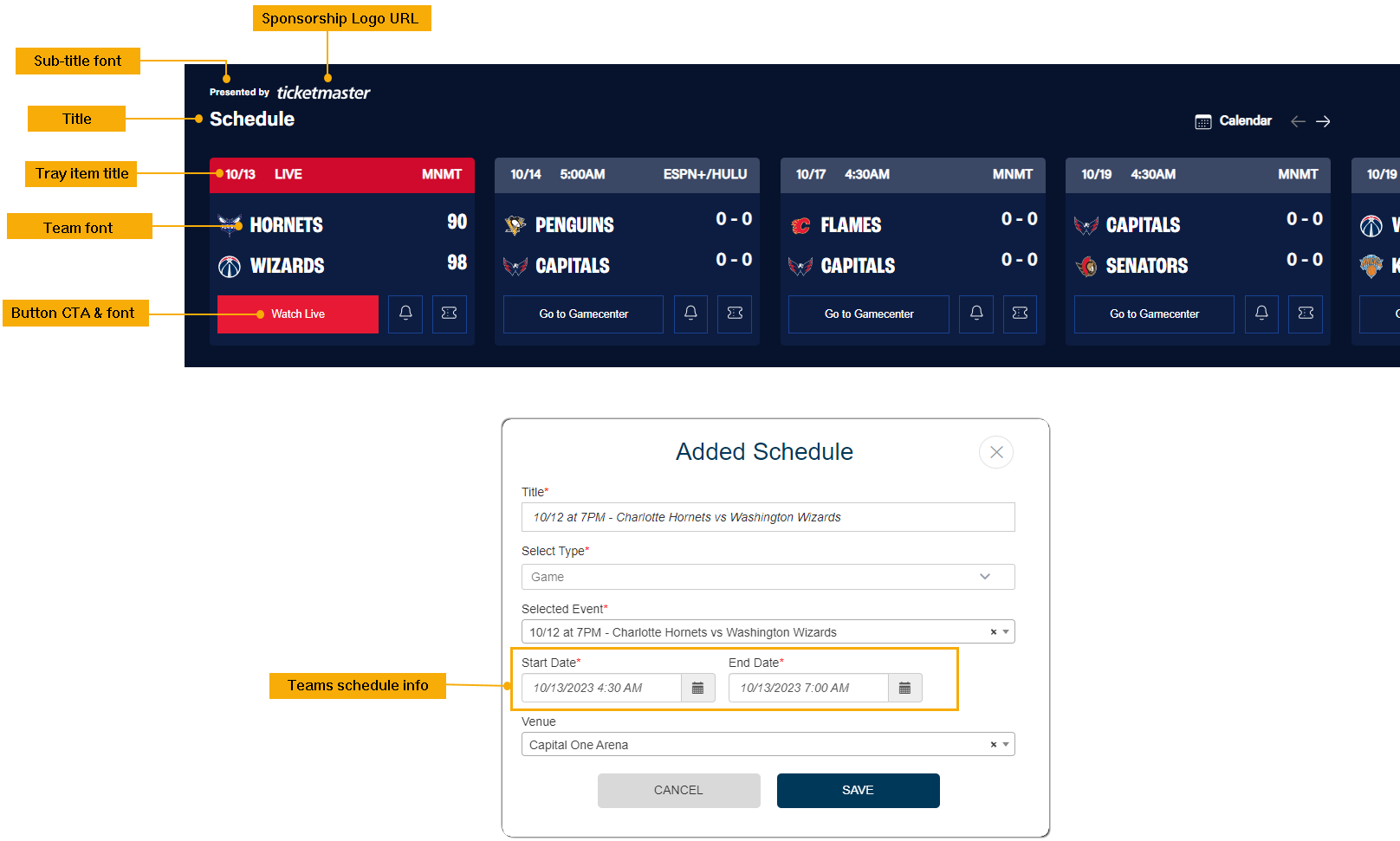
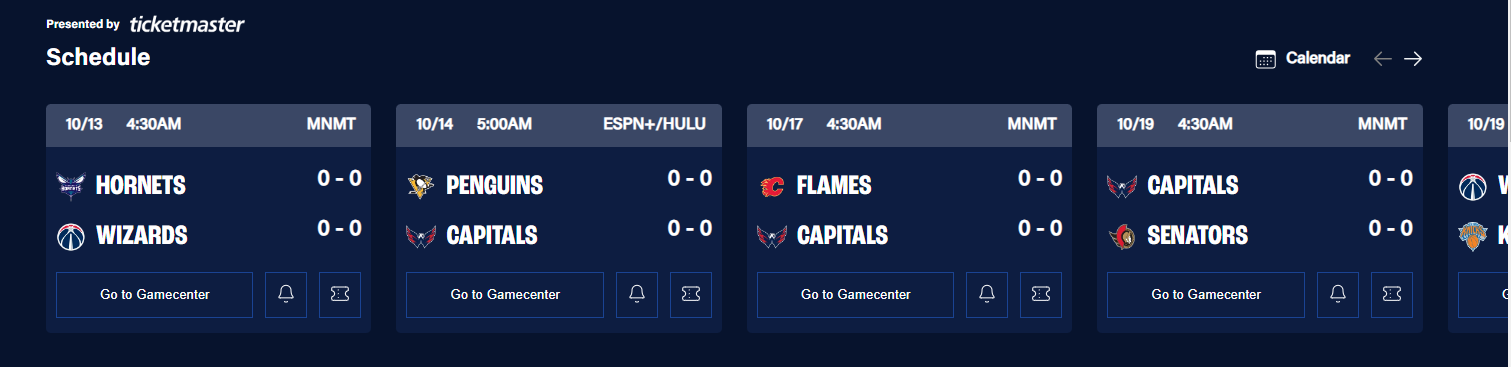
Once you have created the game schedules for a season/tournament in the CMS (like setting up games, teams, and SportRadar links for each game), use the Schedule module to create a schedule tray (see the example below) on the Home page and automatically populate game schedule objects. Users can see the current and upcoming live-streaming events on the tray.

From the Template Builder, add the Schedule module to your Home Page modular page.
Creating a schedule tray
When you click into the module settings, you are presented with the following options. Once you've finished editing, publish the Home page for the tray to display on your live environment.
| Screen element | Description |
|---|---|
| Title | Title of the tray. |
| Sub Title | (Optional) Tray sub-title. |
| Tray Icon URL | (Optional) Provide the absolute URL for the Icon. Example: "https://image.exampletv.com/images/2023/09/23/icon.png?impolicy=resize&w=&h=" Provide the "w" and "h" as 2400 (px). |
| Sponsorship Logo URL | (Optional) Provide the absolute URL for the sponsorship logo of a partner Ticketmaster URL in this instance. |
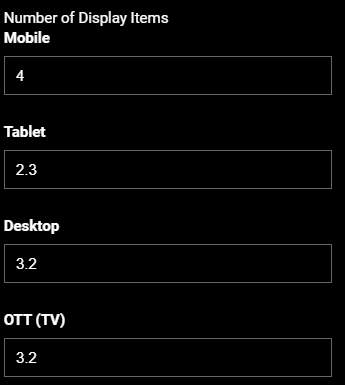
Number of Display Items | Set the number of tiles to show in the initial load without swiping the tray. Note that this setting applies to desktop, mobile web, and OTT and does not apply to mobile apps, as the number of thumbnails displayed will vary depending on the screen size of the device. |
| Brand | (Optional) Define the following at a tray-level, if necessary: - Tray Title Color - Watch Time Completed Color - Watch Time Background Color |
| Localisation | |
| Labels | Customize the UX copy at a tray-level. However, to maintain one source of truth, the label metadata for games are currently picked from Global Settings > Generic Messages > Game Info. |
| Font Settings (Optional) | |
| Item 1, Item 2, Item 3, etc | Apply custom fonts for the screen elements per platform if necessary. Click on the +ADD button to open up an Item form with the following configuration settings. You can combine similar platforms into a single item or specify your ideal font for each platform. Example, define a custom font for Apple TV as one item, and all other TV apps as another item. |
| Select Platform(s) | Select the platforms on which you want to change the font attributes. |
| Title | Select your ideal font for the tray title, and define its Font Size and Font Weight. |
| Subtitle | Apply a custom font for the tray subtitle. Font Size: Type the font size into the text box. Example, 10.9px. Font Weight: Select the font weight from the preset. Example: Medium. |
| Tray Item Title | Customize fonts for date, time, and broadcaster details. The values are picked from the individual game object pages. Font Size: Type the font size into the text box. Example, 12.6px. Font Weight: Select the font weight from the preset. Example: Regular. |
| Team | Customize the Team names font. Teams are configured under the SPORT tab. |
| Button | Customize the font for the CTA button. |
| Platform | Select the platforms on which you want to display this tray. |
Look at this example to see how variables are passed from the Template Builder to the front end.