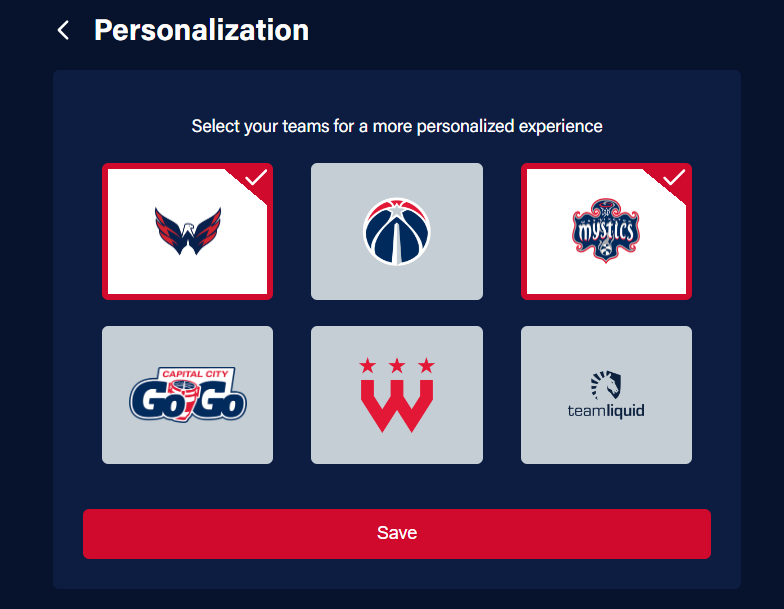
The Personalization page during the account setup helps you to better understand a user's preference to be able to personalize their Home page on your apps and website. The Personalization feature is supported by the VL Personalization Module which comes with a set of settings to help you configure the screen text and image elements, brand colors, platforms, etc on the Personalization page.

Create a User Personalization Page
From the Template Builder, create a User type page. Label the page "User Personalization" and define the permalink as "/user-personalization". Following page creation, add the VL Personalisation module to the page.
VL Personalisation module settings:
| Item | Description |
|---|---|
| Personalization | Define the fetch criteria for personalization. Personalized trays on the Home page can be created using Tag, Category, Team, and Player as the fetch criteria. |
| Brand | Choose the brand color for the page elements using the color picker. The options are Selected Team Bg Color, Unselected Team Bg Color, Selected Team Border Color. |
| Localisation > Labels | All the screen elements in the Notifications page come from the Label fields. Open the Labels section and do a manual find of the text elements and messages you want to change in this module. |
| Platforms | Add Android, iOS, and Web. |
When you're ready, click Publish to publish the page.
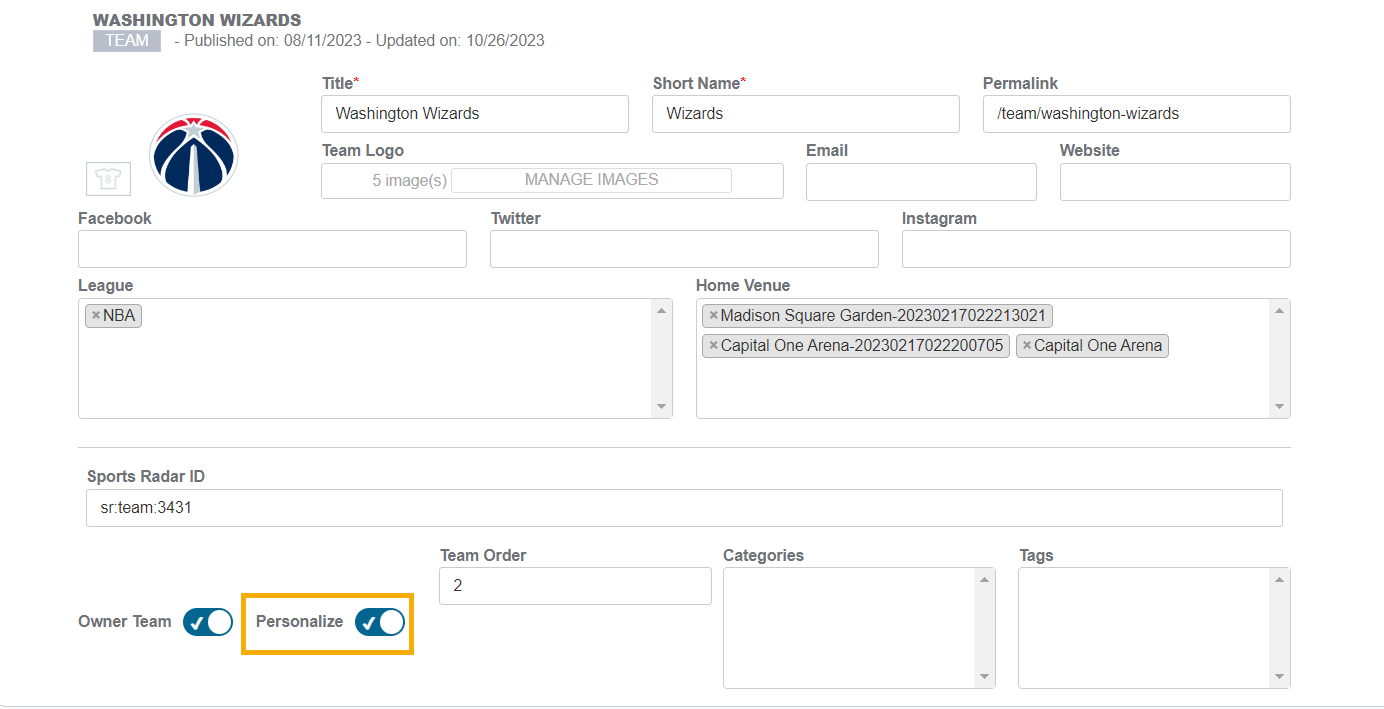
Show teams in the personalization list
- To include a team in the personalization list, navigate to the Sport tab in the Content module.
- Locate the team from the list of teams, leagues, and sport.
- Click the settings icon to open its details page, and then enable the "Personalize" toggle.
- Click Save / Update to update the changes.