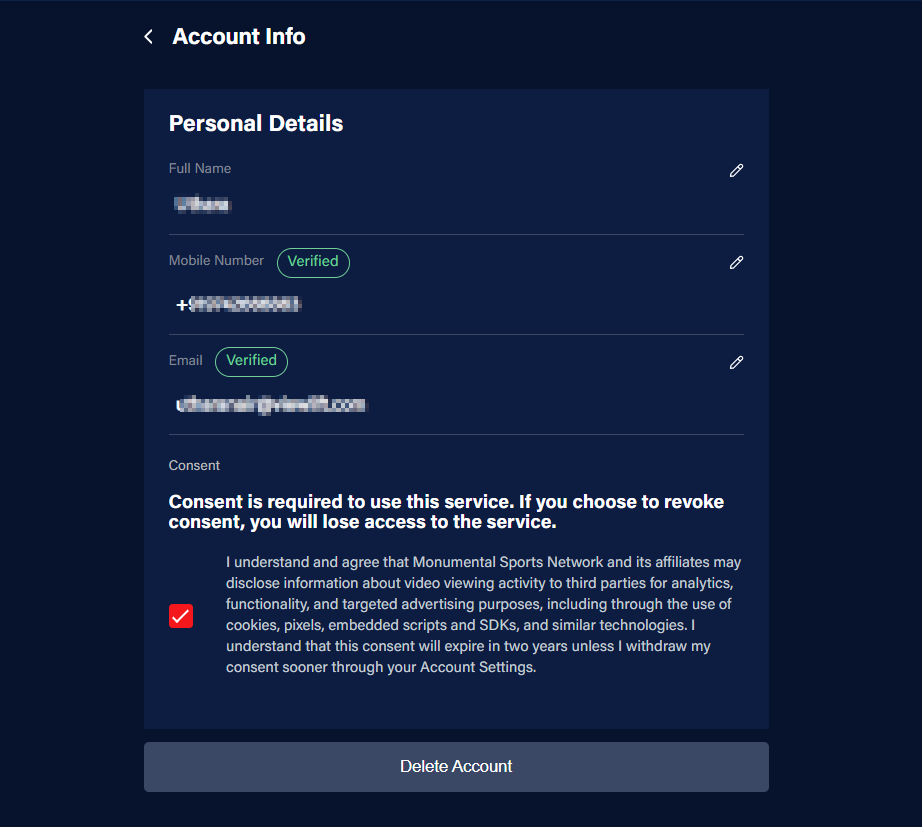
Add the VL Account Info module to the Account Info page to create a user interface for entering personal info and consent details.

Adding a VL Account Info module
Ensure that the Account Info page is already created. The page path can be like '/settings' or '/account-info' which you can set when creating the page for the first time. You can also edit the path from the page settings.
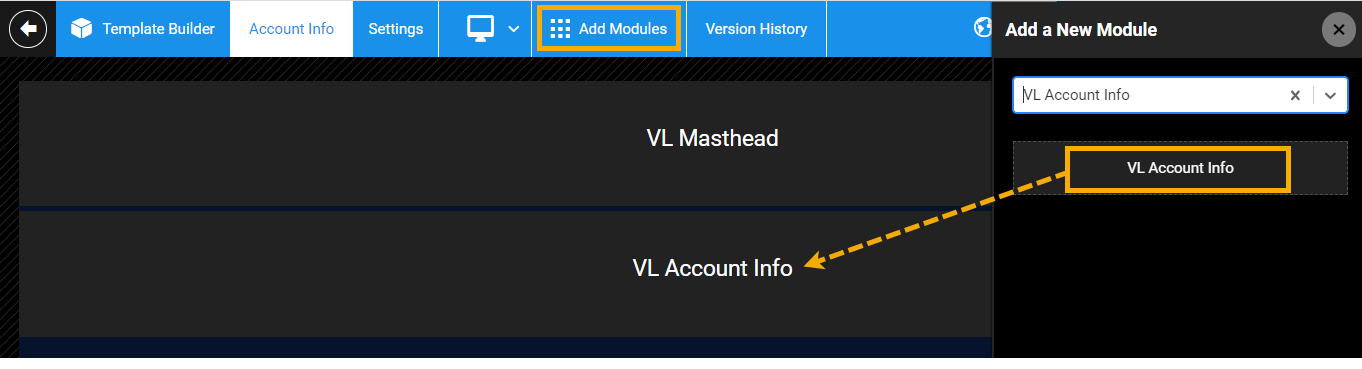
- To add a VL Account Info module to your Account Info page, click Add Modules on top.
- From the Add a New Module panel, search for the VL Account Info module and drag and drop it into the page.
VL Account Info settings
When you click into the VL Account Info module settings menu, you will see the following menu and its sub-menu items.
| Item | Description |
|---|---|
| Delete Account Permalink | Provide the permalink to the “Delete Account” page, such as '/deleteaccount', not the link that is found in the top browser line. |
| Brand > Text color | Functionally, change the color of text elements in the Account Info module. This is for now hard-coded. For elements that require no user input or future modifications, we can hard-code those fields, if necessary. |
| Localisation > Labels | All the text messages and screen elements are entirely customizable. Open the Labels section and do a manual find of the text elements and messages you want to change in the Account Info module. |
| Font settings | Customize the font sizes of the Title, Tab, and Action buttons by platform. |
| Platforms | Set this option as All (the default & recommended configuration) to display the module contents on all the platforms. |