Introduction
This article provides detailed instructions on how to link directly to different language versions of web pages using URL query string parameters. By following these steps, users can seamlessly navigate between language-specific versions of content on the website.
Purpose
The purpose of this article is to facilitate the linking to localized pages in different languages (for example: English and Russian) through URL query string parameters.
Scope
This article covers both backend and frontend implementations necessary to enable direct linking to language-specific pages on a website.
Prerequisites
Ensure you have access to the Template Builder tool and familiarity with navigating web pages.
Accessing Template Builder
Navigate to the Template Builder tool in your website's admin panel or backend system.
Menu Navigation
Tools: Locate the Tools menu within Template Builder.
Navigation: Select the Header Navigation option under the Tools menu.
Linking to Different Language Pages
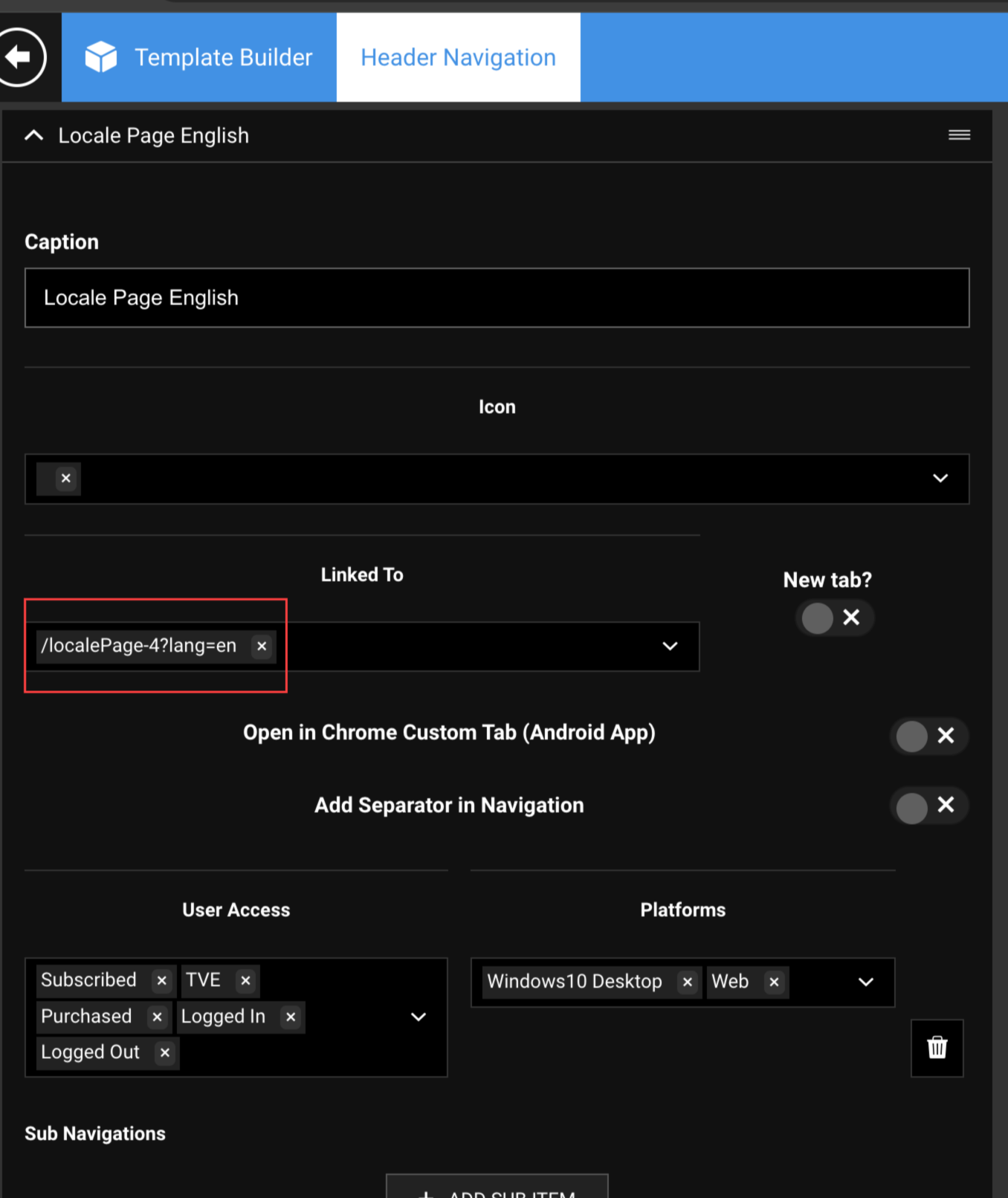
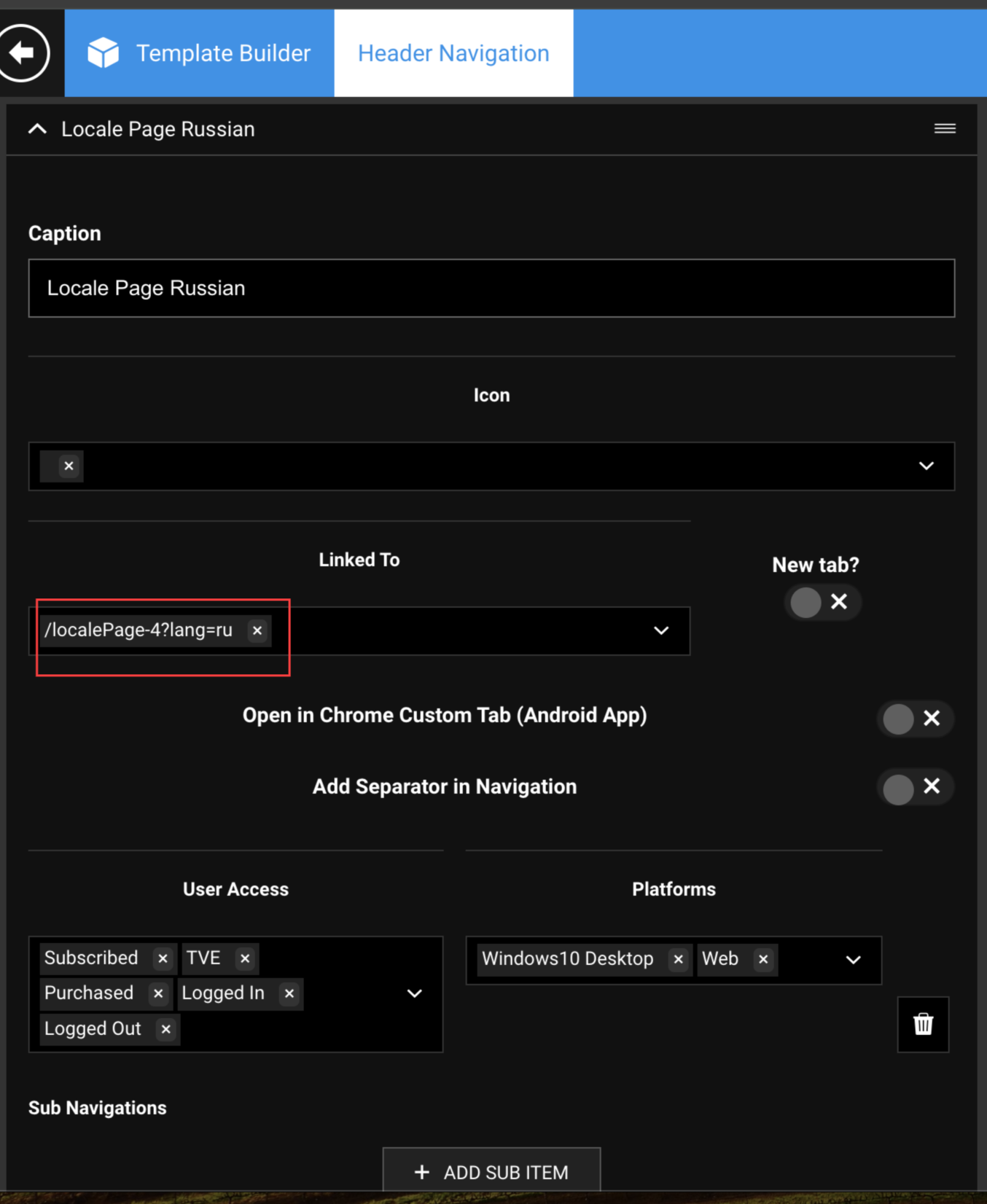
English Version (Locale Page English): | Russian Version (Locale Page Russian): |
|---|---|
Locate the caption or field where the English version of the locale page is referenced. Update the Linked to field with the query string parameter lang=en. Example: Link to English version of locale page: https:/xyz.com/talkshows?lang=en | Locate the caption or field where the Russian version of the locale page is referenced. Update the Linked to field with the query string parameter lang=ru. Example: Link to Russian version of locale page: https://xyz.com/talkshows?lang=ru |
Understanding URL Query String Parameters
What are URL Query String Parameters? URL query string parameters consist of key-value pairs appended to a URL after a question mark (?). They enable developers to pass data, such as language preferences, between web pages and servers.
Why Use Query String Parameters for Language Localization? Query string parameters allow websites to serve localized content seamlessly without creating multiple URLs for each language version. They facilitate efficient content management and user navigation across different language options.
Setting Up Navigation in Template Builder
Navigating to Navigation Settings in Template Builder To configure navigation links in Template Builder:
Access the "Tools" menu.
Navigate to "Navigation" to manage language-specific links.
Customizing Language Links Customize links to point to specific language pages using query string parameters:
Specify lang=en for English and lang=ru for Russian.

English Language URL

Russian Language URL
Accessing Pages on the Web
Accessing the English Locale Page:
What is the URL Structure for English? The URL structure for the English version is:
Example URL and Verification Steps
Open a web browser.
Enter https://xyz.com/talkshows?lang=en in the address bar.
Verify navigation to the English language page.
Accessing the Russian Locale Page
What is the URL Structure for Russian? The URL structure for the Russian version is:
Example URL and Verification Steps
Access a web browser.
Input https://xyz.com/talkshows?lang=ru in the address bar.
Confirm redirection to the Russian language page.
Important Information
Always verify the accuracy of URLs and query string parameters before publishing.
Ensure consistency in linking across all instances to maintain user experience.