Learn how to enable language localization for your mobile apps. On the Web, the language menu is automatically published as configured in your Localization Language settings in the AppCMS.
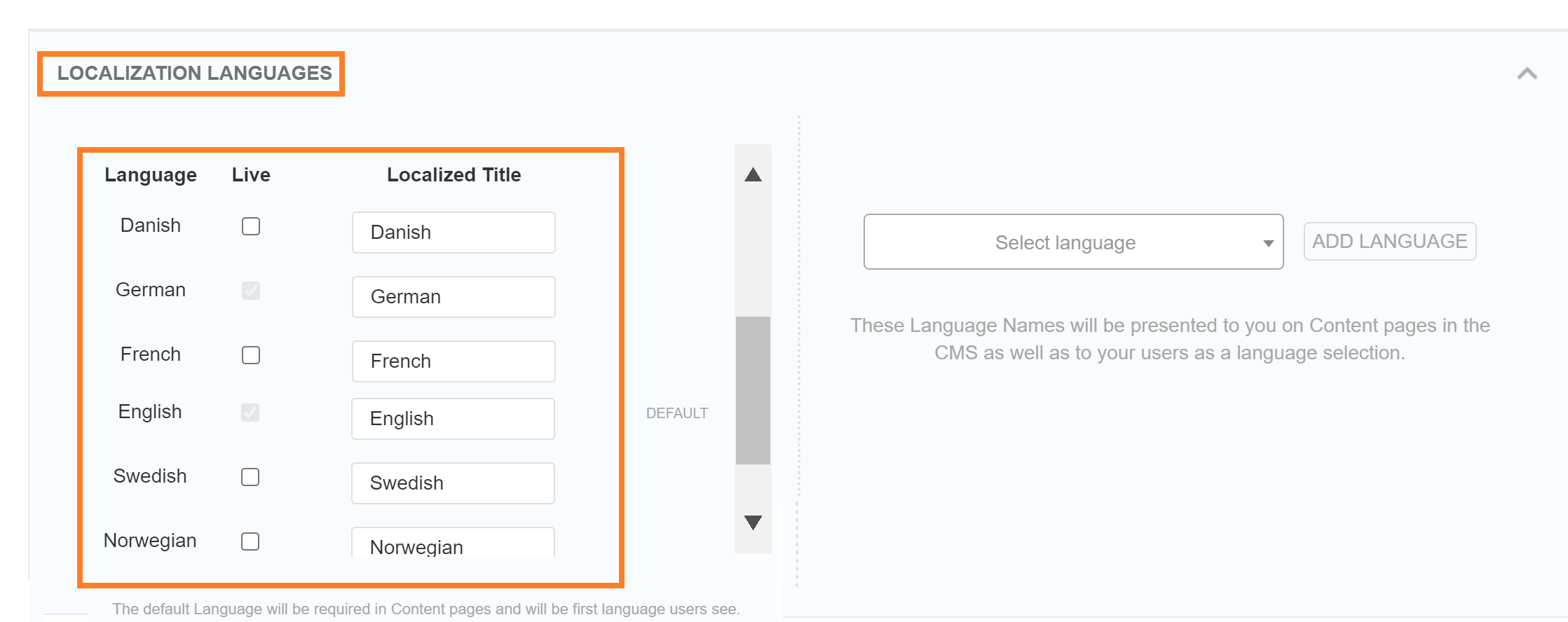
 Languages that are checked in the Live box will appear live in the apps
Languages that are checked in the Live box will appear live in the apps
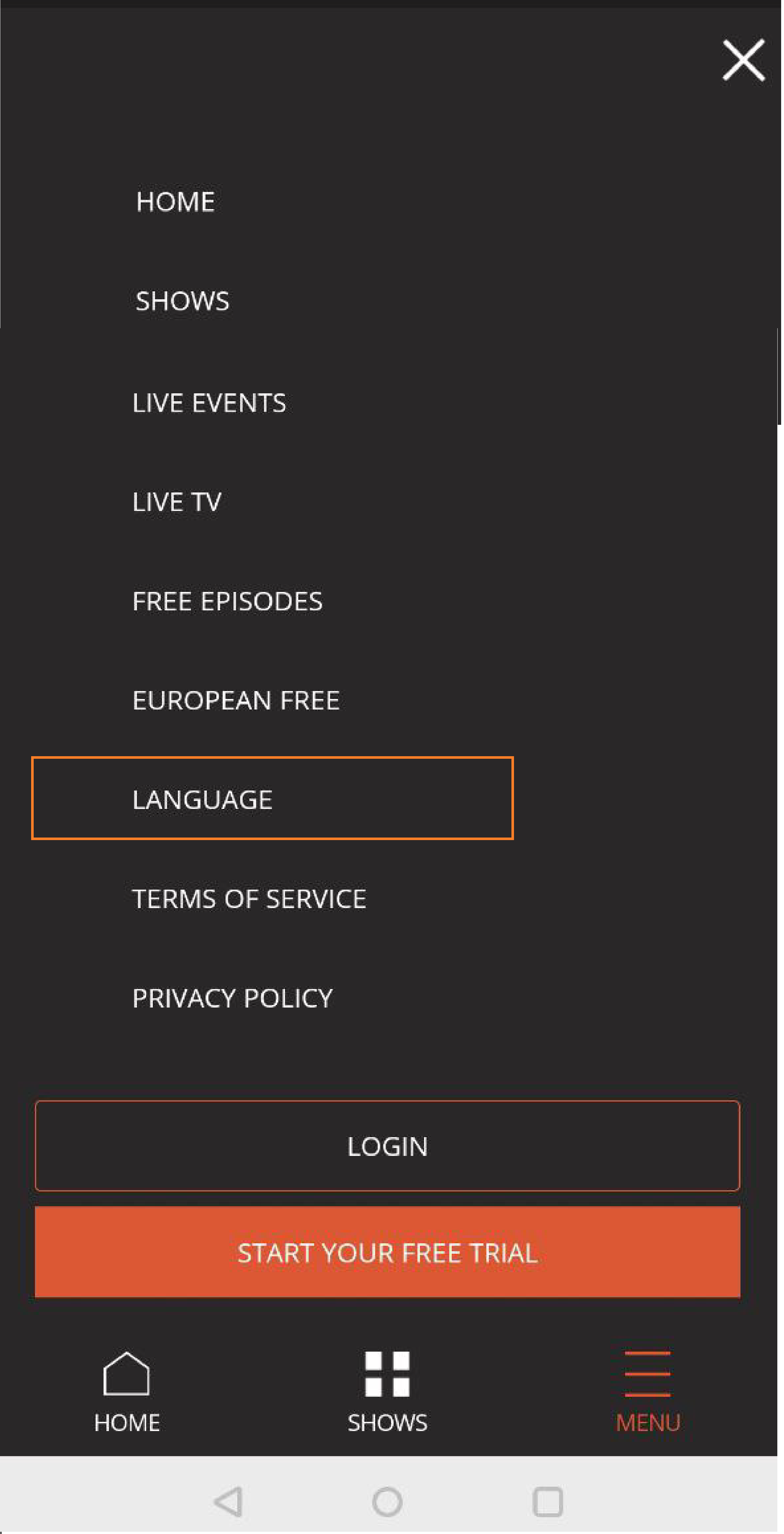
Language selection screen in the apps
 |
|
Creating a Language Page
- Under the Pages section of the Template Builder, click
 Create a new User Page with the title Language. ViewLift will do this setup on your behalf.
Create a new User Page with the title Language. ViewLift will do this setup on your behalf..png)
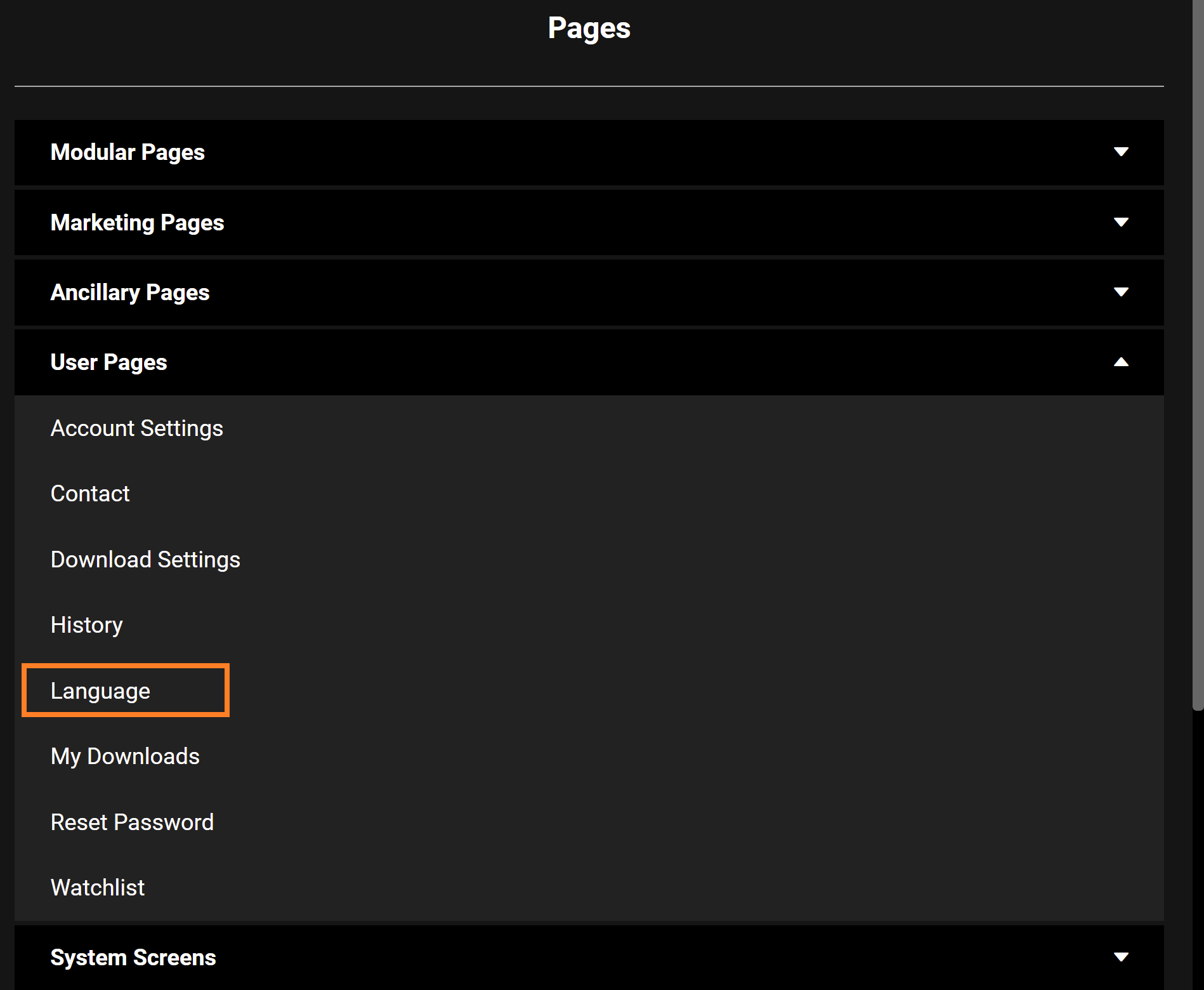
2. The Language page is created and the page is displayed in the User Pages section in Template Builder.

- Click the Settings tab on top, and in the Path field, set the path name for the page to /language.
- Add the Language Settings (Apps only) module to the page, and click Publish Page.

Create a Language menu item
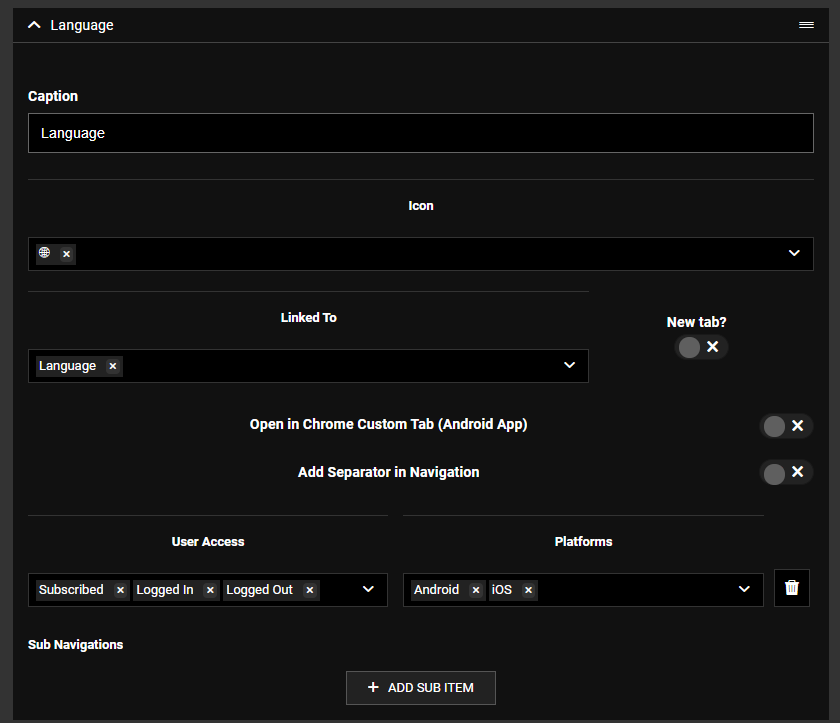
Add a Language Menu item (click the ADD ITEM button) under Header Navigation and link the Language User page to this menu item.

.jpg)