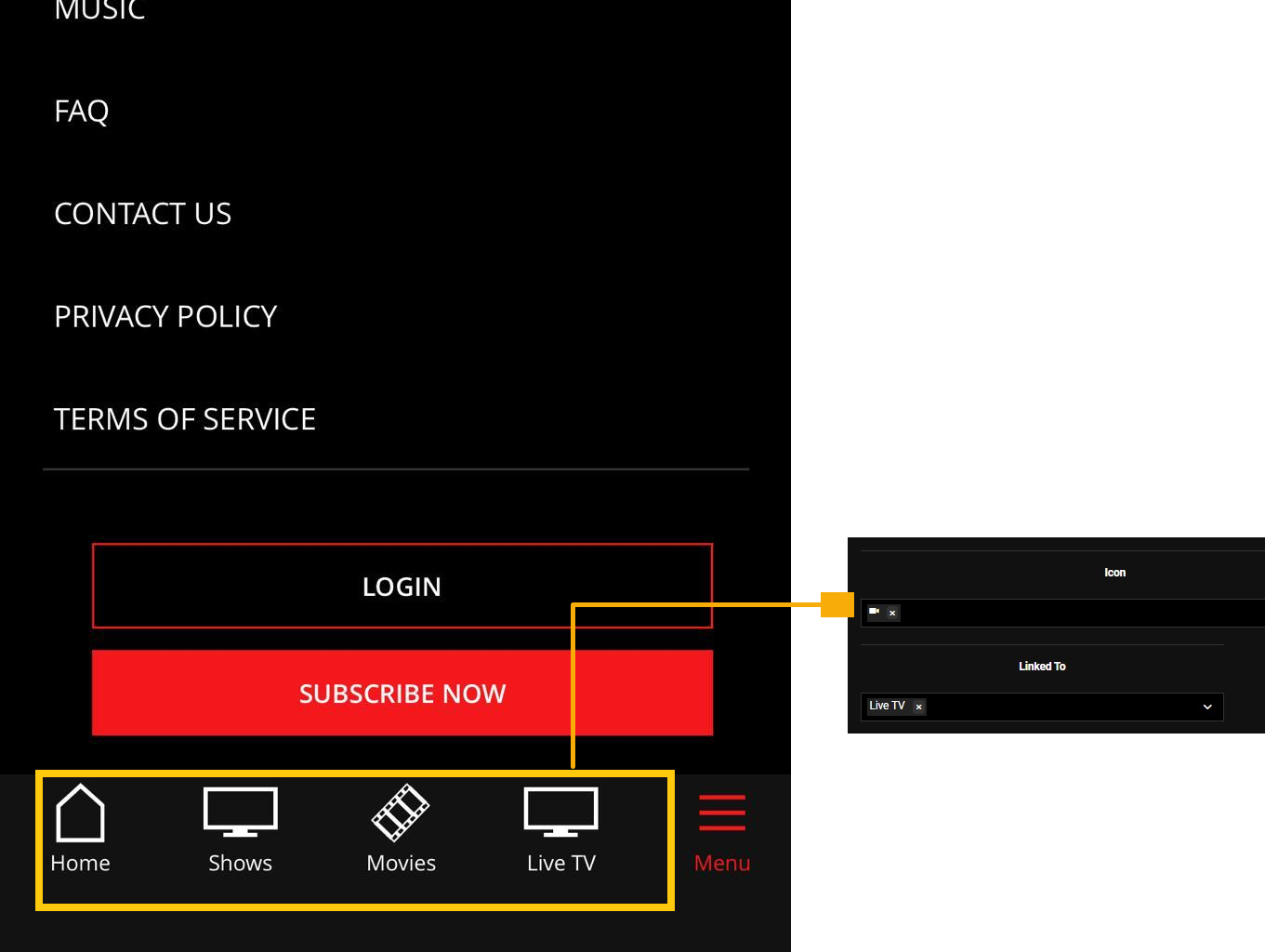
Learn how to change the icons on the bottom tray of mobile apps.
Procedure
- Log into your TOOLS account.
- Choose CONTENT from the top horizontal menu.
- From the secondary menu, click on the IMAGES > +ADD IMAGE key on top.
- Browse or drag your image file.Image size and preferred format:Icon size -23 pixels x 28 pixels
Image format - PNG
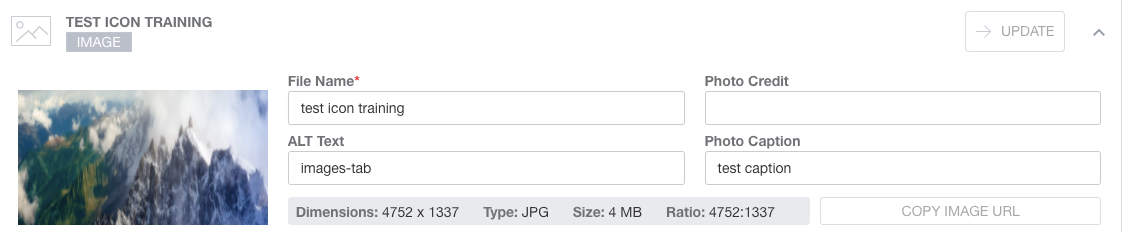
You are required to provide the new icon. - Click on the south-facing chevron on the right rail to expand your editing options for the individual image:

- Editorialize the File Name field to reflect the name of the icon:

- Click on the COPY IMAGE URL key in the lower right.
- Before you paste this URL anywhere, remove the resize policy after the file extension. For example, "https://snagfilms-a.akamaihd.net/9eb962cf-e8b3-49a5-a598-8c0422023f35/images/94/71/0bc37a42411e937eebe95a54f6fb/1587589478542_32x9images-tab.png?impolicy=resize&w=4752&h=1337" should be appended to "https://snagfilms-a.akamaihd.net/9eb962cf-e8b3-49a5-a598-8c0422023f35/images/94/71/0bc37a42411e937eebe95a54f6fb/1587589478542_32x9images-tab.png"
- Next, go to the Template Builder > Global Settings navigation module.
- Choose the navigation menu that you wish to create new / edit. These include HEADER NAVIGATION and OTHER NAVIGATION.
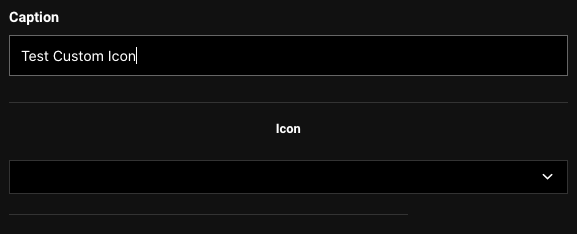
- Left-click on the navigation section you wish to modify. Choose the navigation piece you wish to add a custom icon to. Inside the Icon drop-down, x-out any existing icon or placeholder, to clear the field:

Paste in the complete absolute URL of your image icon, and hit the return key:
- Once you are finished with your changes to the Template Builder, click PUBLISH ALL in the upper-right to commit your changes to be published to web / apps / OTT. However, as changing icons is not a critical issue on the site/apps, these changes will be implemented in the apps in the next live release.