- Print
- DarkLight
- PDF
Create a “Redeem Code" Page
Article summary
Did you find this summary helpful?
Thank you for your feedback
Create a Redeem page as a Marketing Page from the Template Builder to enable your users to redeem their prepaid coupon codes on Website and apps.
Steps
- From the AppCMS, go to Templates > Edit Template. (https://tools.viewlift.com/appCmsConfig/template-builder#/)
- On the Template Builder page, under Pages, click the Add New button.
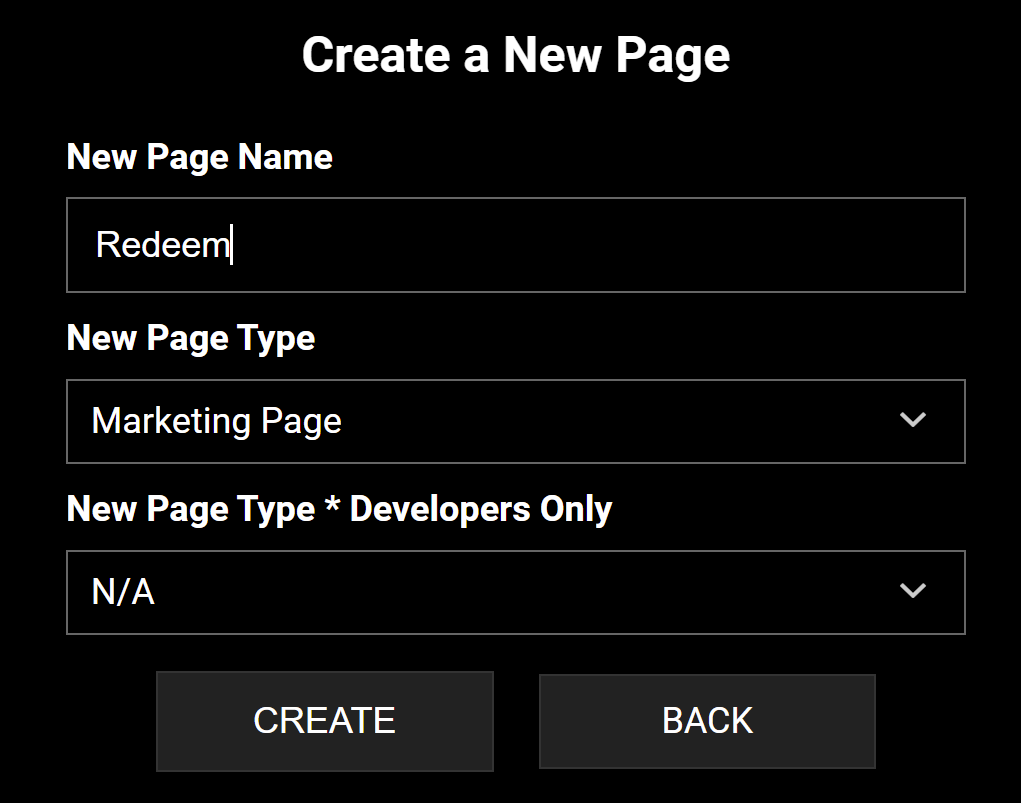
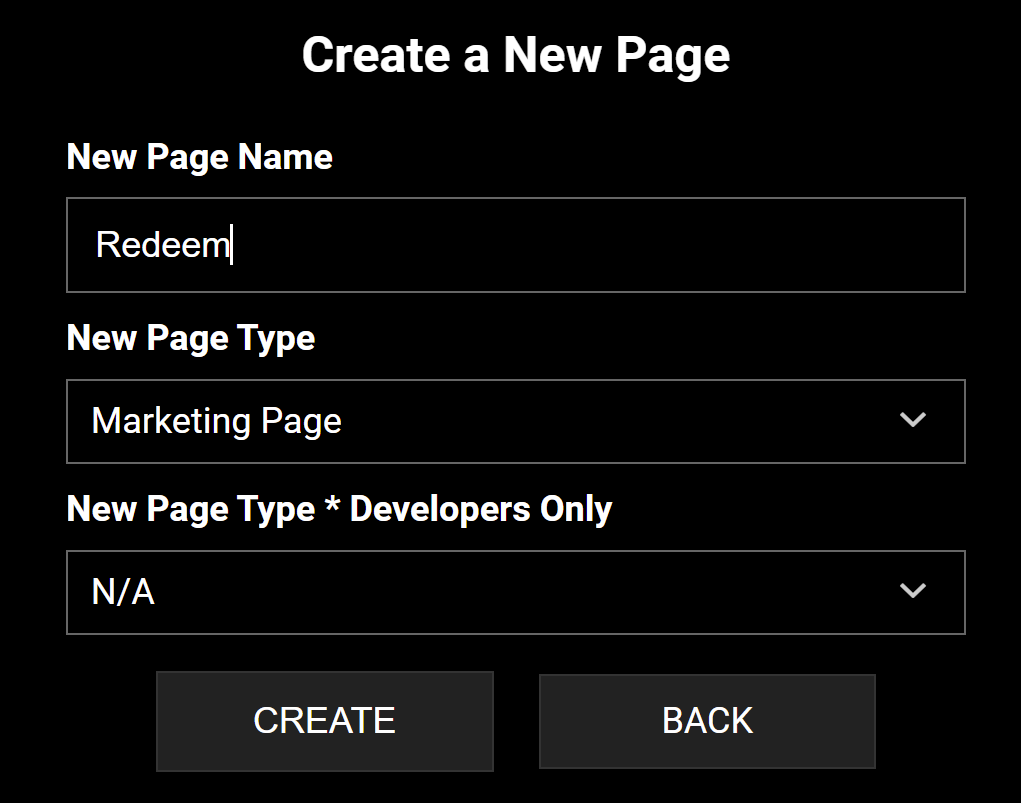
- In the Create New Page, provide the Page Name (ex. Redeem offers or Redeem), set the Page Type as Marketing Page, and leave the New Page Type * Developers Only field as N/A. Click Create.

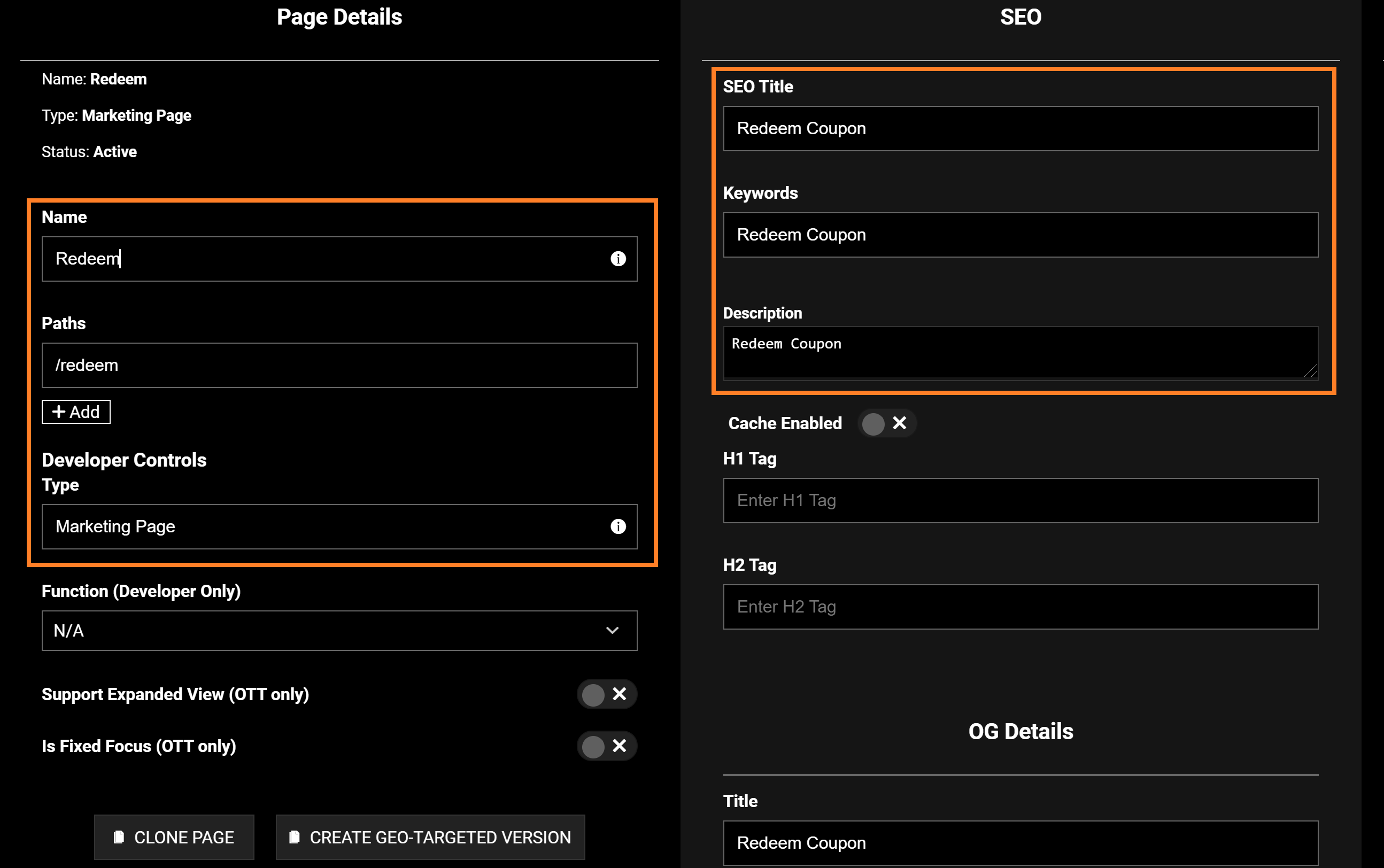
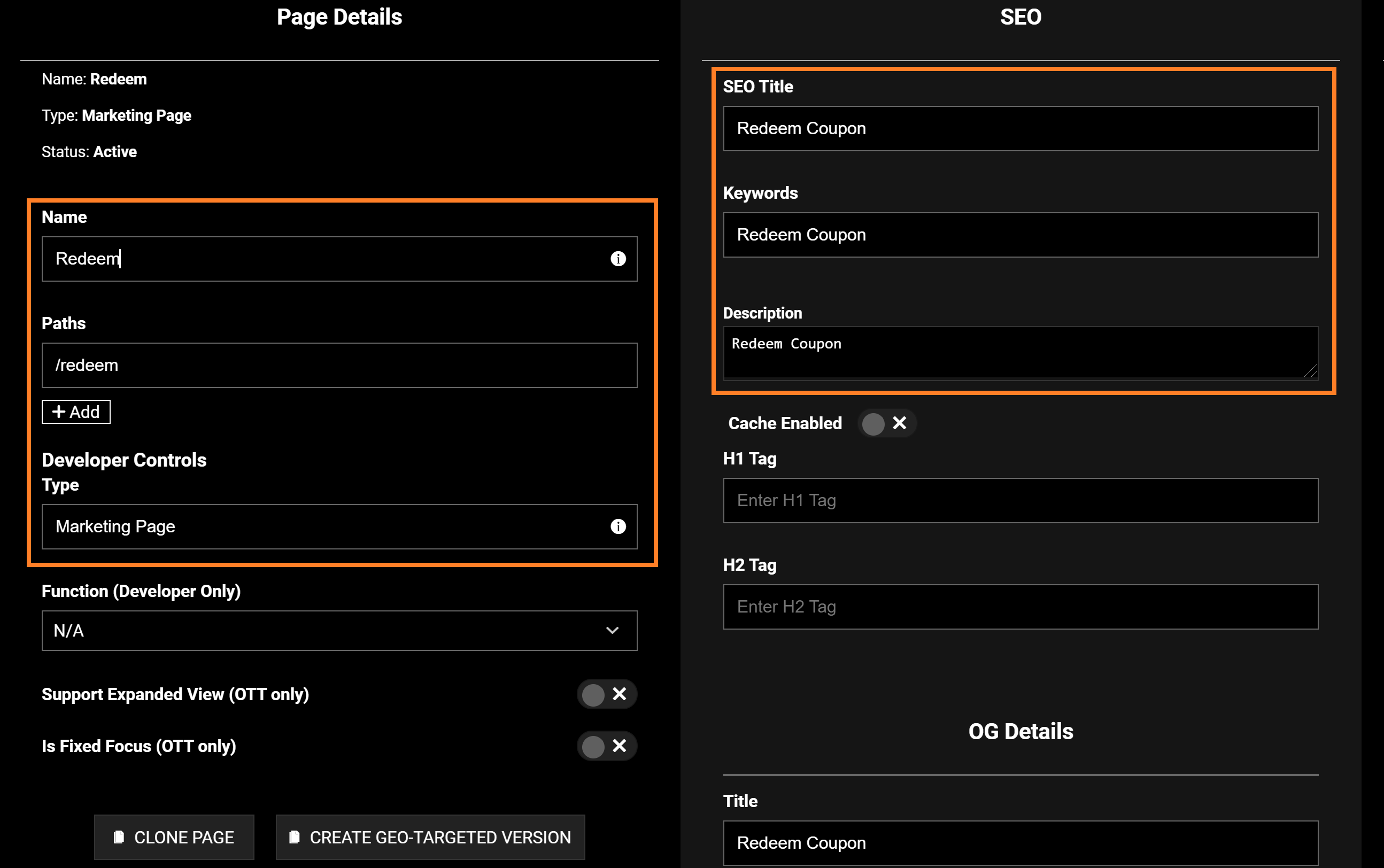
- Once you've created the page, click the Settings menu on the Template Builder banner on top. The Page Details section is displayed on the left of the Settings page.
- In the Paths field, type /redeem as the page path (permalink). Do not use any other variations.

- Click Developer Controls. In the Function (Developer Only) drop-down, select Redeem Offer.
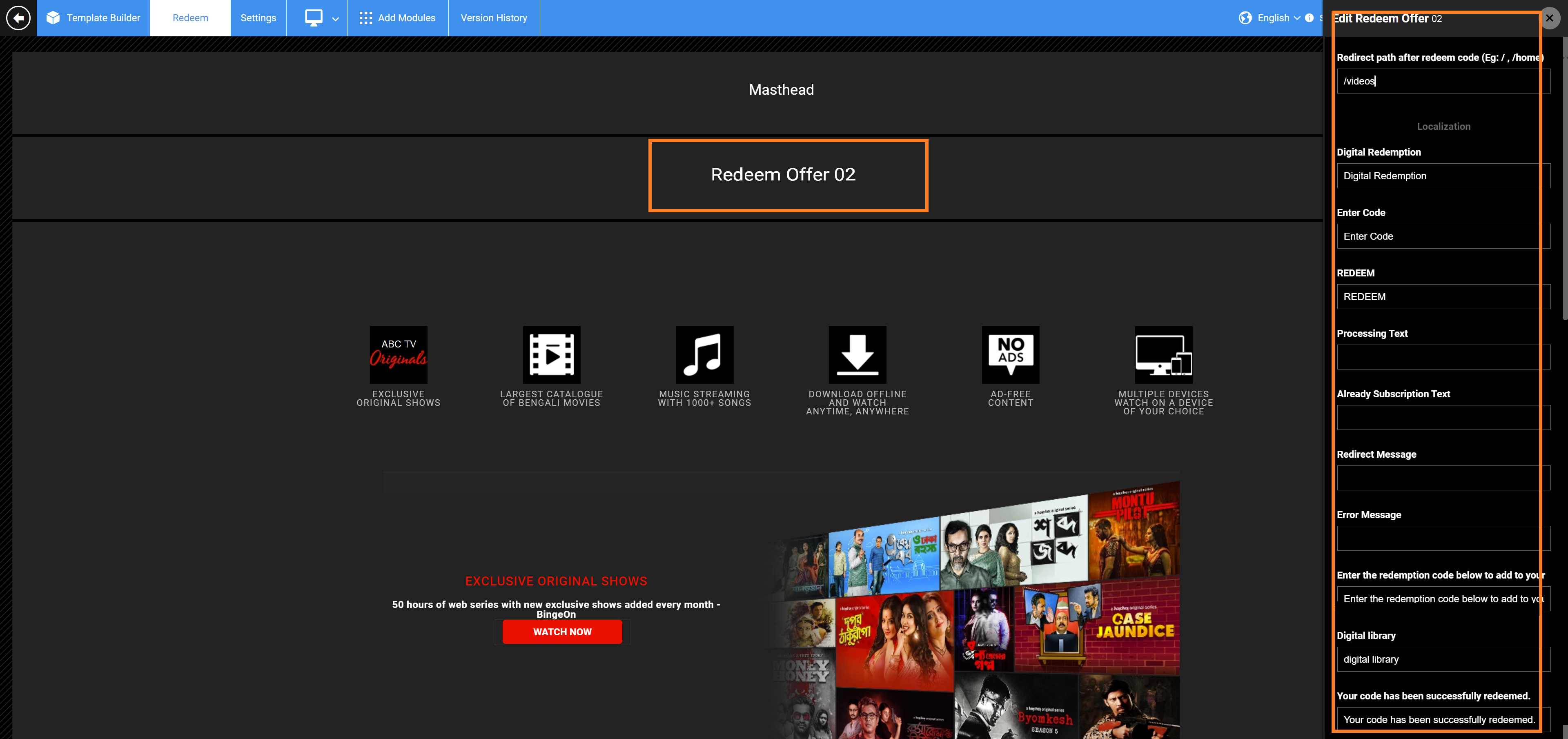
- From the Template Builder banner, click the Redeem page you've just created, and click Add Modules.
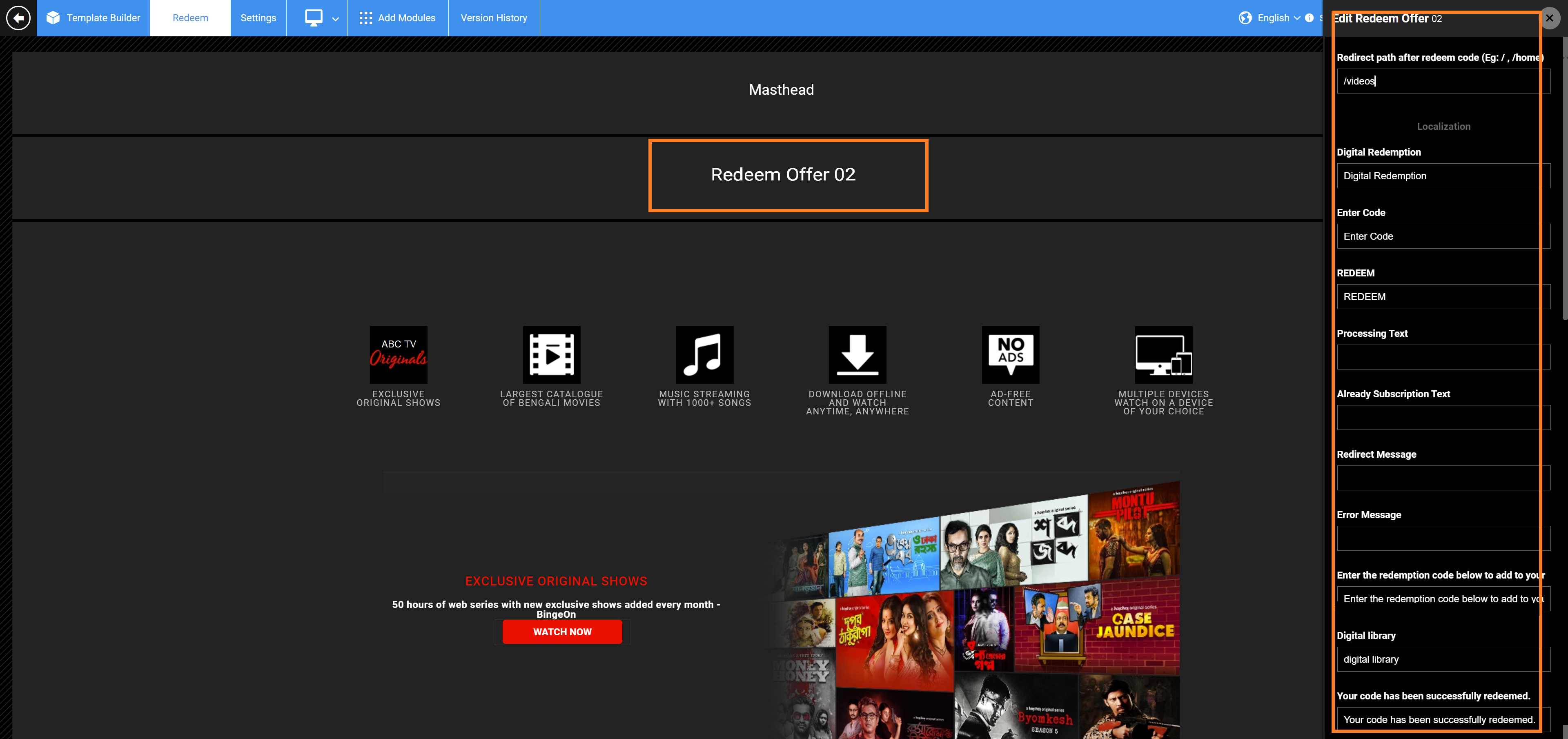
- From the Add a New Module form, type Redeem Offer 02 in the search field and then drag and drop the Redeem Offer 02 module to the Redeem page.

- Add the header and footer modules to the page and publish.
Now you can send these codes to users via email, print, or cards and send them to this Redeem page on your website/apps to redeem the free subscription offer. Users have to create an account to get the free subscription. If you localize your content across multiple languages, the Redeem module has localization functionality as well.
Screen details
Redirect path after redeem code | Place a redirect path once a user redeems an offer code. For example, place the Create an Account page URL here to redirect a user to the account creation page after redeeming the offer code. |
 | Use these text fields to set custom messages. |
Redeem Page Example

Hide Nav Bar on M-Web

If you wish to hide the tab nav (menu bar) on mobile web app, add the following custom CSS using a RAW HTML module on the Redeem modular page:
.TabNavBar {
display: none;
}Was this article helpful?
.png)