- Print
- DarkLight
- PDF
Reduce card declines with automatic retries | Dunning
Stripe, Paygate, PayPal, and JusPay charge users at the beginning of each billing cycle through the card information stored on your platform. In cases where card payments fail, ViewLift allows you to manage card declines through automatic retries and dunning.
The Dunning / Retry Configuration is available in AppCMS > Settings > PAYMENT CONFIGS > Dunning / Retry Config. If you would like to use this feature, please let us know as this setup requires backend enablement.
About Dunning
Dunning is the process of trying to collect a payment that has been declined. There are two types of dunning cycles: one for the first-time charge, when a user subscribes for the first time with no free trial, and another for the regular renewal cycle.
The settings for each dunning cycle can be configured separately. For example, you can specify how many times the system will attempt to retry the payment, and at what intervals.
If a user's first renewal payment is declined after a free trial period, they are added to the dunning queue. The system will then attempt to retry the payment at the intervals specified in the dunning settings. For example, if the initial renewal date after a free trial period was February 16 and retries are configured for every other day (1, 3, 5, 7), then retries will occur four times until February 23.
.png)
Screen elements
| Screen element | Description |
|---|---|
| First Charge Retry | Activate payments retries after the trial subscription plan ends or when a subscription is upgraded/downgraded. |
| Renewal Retry | Activate payment retries on recurring plan renewals. |
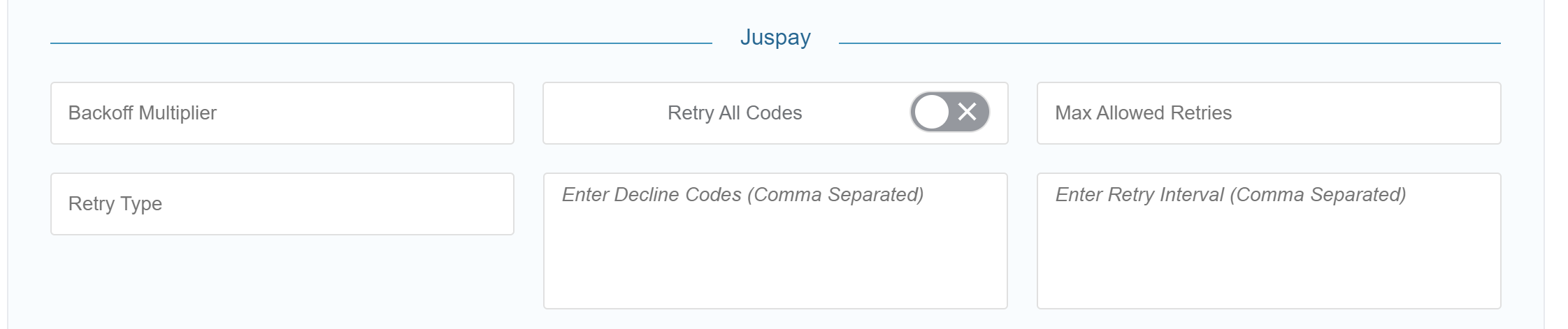
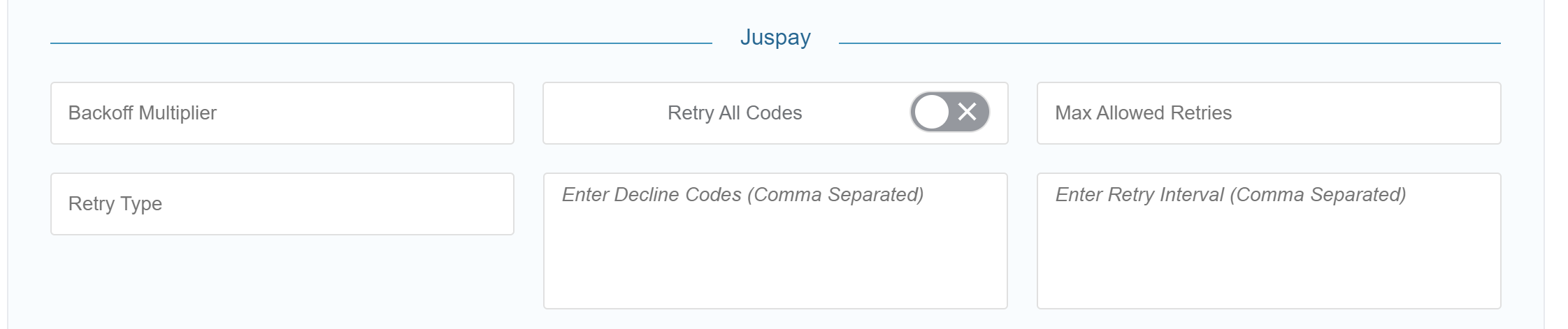
| Backoff Multiplier | Used to increase the wait time between each retry attempt, by multiplying the Retry Interval by a certain factor after each failed attempt. For example, if the Retry Interval is set to 1 hour and the Backoff Multiplier is set to 2, then the system will wait 1 hour after the first failed attempt, 2 hours after the second failed attempt, 4 hours after the third failed attempt, and so on. |
| Retry all codes | Select the toggle to retry on all the decline codes in ViewLift's Payments database for a payment processor. |
| Max allowed retries | Maximum allowed retry counts depending on a payment gateway's policies. |
| Retry type | The frequency to retry the user after the failed payment. For example, the first retry job is typically set to three days after the failed payment. The second retry will happen after 7 days of subsequent failed payment. |
| Enter decline codes | All the decline codes that ViewLift supports. |
| Enter retry interval | Trigger automatic payment retries at specified time intervals. |
Dunning Retries: ViewLift vs. other providers
| Description | ViewLift | Recurly | ChargeBee | |
|---|---|---|---|---|
| Automatic Invoice Dunning Cycle | Payment Declined emails sent for automatic invoices | Number of retry attempts is configurable. The default is 4 retries after the initial attempt and with configurable intervals (hours, days, week) | 4 retries after the initial attempt, with configurable intervals (days) | 3 retries after the initial attempt with configurable intervals (days) |
| Manual Invoice Dunning Cycle | Invoice Past Due emails sent for manual invoices | Not Applicable, as we don't support manual invoicing | Yes | Yes |
| Trial Dunning Cycle | Post-Trial Payment Declined emails sent for invoices that fail immediately after a free trial | Yes | Yes | Yes |
| Can configure retry error codes? | Allow options to configure the decline codes that need to be retried | Yes | No | No |
Multiple dunning cycles | Option to configure different dunning configurations for different plan cycle | No | Yes | No |
Dunning error codes
Dunning error codes may vary depending on the payment gateway being used.
Credit card dunning error codes (Paygate)
Here are the retry codes we currently have on cards processed through Paygate.
| Decline Code | Description |
|---|---|
| 900002 | Card Expired |
| 900003 | Insufficient Funds |
| 900005 | Bank Interface Timeout |
| 900007 | Declined |
| 900010 | Invalid Card Length |
| 900020 | Auth Declined |
To retry for any additional codes, please submit a support ticket. The documentation link for status codes is here.
Payment retries for PayPal
By default, PayPal will automatically attempt to retry a failed payment three times over a period of five days. After these three attempts, if the payment still fails, the subscription is canceled automatically. We cannot manually set the number of retry attempts from Tools.
Payment retries for JusPay
 The Juspay API is called at specific time intervals when we don't receive payment notifications.
The Juspay API is called at specific time intervals when we don't receive payment notifications.
Credit card dunning error codes (Stripe)
Here are the retry codes for dunning on credit card payments processed through Stripe.
- card_velocity_exceeded
- do_not_honor
- expired_card
- generic_decline
- insufficient_funds
- issuer_not_available
- no_action_taken
- processing_error
- stop_payment_order
- transaction_not_allowed
- try_again_later
- withdrawal_count_limit_exceeded
If retryAllCodes Keys are there, then declineCodes:[] is not needed.
Stripe error codes are here https://stripe.com/docs/error-codes
Stripe bank decline codes are here https://stripe.com/docs/declines/codes
The following code block presents a sample JSON format for Stripe retry:
{
"firstChargeRetry": {
"active": true,
"STRIPE_ERROR": {
"backoffMultiplier": 1.5,
"retryAllCodes": true,
"declineCodes": [
"card_velocity_exceeded",
"do_not_honor",
"expired_card",
"generic_decline",
"insufficient_funds",
"issuer_not_available",
"no_action_taken",
"processing_error",
"stop_payment_order",
"transaction_not_allowed",
"try_again_later",
"withdrawal_count_limit_exceeded",
"incorrect_zip",
"incorrect_number",
"pickup_card"
],
"retryInterval": [
7,
7
],
"maxAllowedRetries": 3,
"retryType": "day"
}
},
"renewalRetry": {
"active": true,
"STRIPE_ERROR": {
"backoffMultiplier": 1.5,
"retryAllCodes": true,
"declineCodes": [
"card_velocity_exceeded",
"do_not_honor",
"expired_card",
"generic_decline",
"insufficient_funds",
"issuer_not_available",
"no_action_taken",
"processing_error",
"stop_payment_order",
"transaction_not_allowed",
"try_again_later",
"withdrawal_count_limit_exceeded",
"incorrect_zip",
"incorrect_number",
"pickup_card"
],
"retryInterval": [
8,
7,
7,
7
],
"maxAllowedRetries": 5,
"retryType": "day"
}
}
}We also save this data in Mandrill so you can communicate with your users if they want to and prompt them to try a different card or fix the payment issue before suspending the subscription. The data in Mailchimp will have a variable "retryCount" and you can code the template to send different emails each time from soft push to hard.
To send users different emails at different steps of failure, refer to this sample code.
<!doctype html>
<html xmlns="http://www.w3.org/1999/xhtml" xmlns:v="urn:schemas-microsoft-com:vml" xmlns:o="urn:schemas-microsoft-com:office:office">
<!-- header start -->
<head>
<!-- NAME: 1 COLUMN -->
<!--[if gte mso 15]>
<xml>
<o:OfficeDocumentSettings>
<o:AllowPNG/>
<o:PixelsPerInch>96</o:PixelsPerInch>
</o:OfficeDocumentSettings>
</xml>
<![endif]-->
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>*|SUBJECT|*</title>
<style type="text/css">
p{
margin:10px 0;
padding:0;
}
table{
border-collapse:collapse;
}
h1,h2,h3,h4,h5,h6{
display:block;
margin:0;
padding:0;
}
img,a img{
border:0;
height:auto;
outline:none;
text-decoration:none;
}
body,#bodyTable,#bodyCell{
height:100%;
margin:0;
padding:0;
width:100%;
}
#outlook a{
padding:0;
}
img{
-ms-interpolation-mode:bicubic;
}
table{
mso-table-lspace:0pt;
mso-table-rspace:0pt;
}
.ReadMsgBody{
width:100%;
}
.ExternalClass{
width:100%;
}
p,a,li,td,blockquote{
mso-line-height-rule:exactly;
}
a[href^=tel],a[href^=sms]{
color:inherit;
cursor:default;
text-decoration:none;
}
p,a,li,td,body,table,blockquote{
-ms-text-size-adjust:100%;
-webkit-text-size-adjust:100%;
}
.ExternalClass,.ExternalClass p,.ExternalClass td,.ExternalClass div,.ExternalClass span,.ExternalClass font{
line-height:100%;
}
a[x-apple-data-detectors]{
color:inherit !important;
text-decoration:none !important;
font-size:inherit !important;
font-family:inherit !important;
font-weight:inherit !important;
line-height:inherit !important;
}
#bodyCell{
padding:10px;
}
.templateContainer{
max-width:600px !important;
}
a.mcnButton{
display:block;
}
.mcnImage{
vertical-align:bottom;
}
.mcnTextContent{
word-break:break-word;
}
.mcnTextContent img{
height:auto !important;
}
.mcnDividerBlock{
table-layout:fixed !important;
}
/*
@tab Page
@section Background Style
@tip Set the background color and top border for your email. You may want to choose colors that match your company's branding.
*/
body,#bodyTable{
/*@editable*/background-color:#e8e8e8;
}
/*
@tab Page
@section Background Style
@tip Set the background color and top border for your email. You may want to choose colors that match your company's branding.
*/
#bodyCell{
/*@editable*/border-top:0;
}
/*
@tab Page
@section Email Border
@tip Set the border for your email.
*/
.templateContainer{
/*@editable*/border:0;
}
/*
@tab Page
@section Heading 1
@tip Set the styling for all first-level headings in your emails. These should be the largest of your headings.
@style heading 1
*/
h1{
/*@editable*/color:#333333;
/*@editable*/font-family:Georgia, Times, 'Times New Roman', serif;
/*@editable*/font-size:36px;
/*@editable*/font-style:normal;
/*@editable*/font-weight:bold;
/*@editable*/line-height:150%;
/*@editable*/letter-spacing:normal;
/*@editable*/text-align:left;
}
/*
@tab Page
@section Heading 2
@tip Set the styling for all second-level headings in your emails.
@style heading 2
*/
h2{
/*@editable*/color:#333333;
/*@editable*/font-family:Georgia, Times, 'Times New Roman', serif;
/*@editable*/font-size:24px;
/*@editable*/font-style:normal;
/*@editable*/font-weight:bold;
/*@editable*/line-height:125%;
/*@editable*/letter-spacing:normal;
/*@editable*/text-align:left;
}
/*
@tab Page
@section Heading 3
@tip Set the styling for all third-level headings in your emails.
@style heading 3
*/
h3{
/*@editable*/color:#333333;
/*@editable*/font-family:Georgia, Times, 'Times New Roman', serif;
/*@editable*/font-size:16px;
/*@editable*/font-style:normal;
/*@editable*/font-weight:bold;
/*@editable*/line-height:125%;
/*@editable*/letter-spacing:normal;
/*@editable*/text-align:left;
}
/*
@tab Page
@section Heading 4
@tip Set the styling for all fourth-level headings in your emails. These should be the smallest of your headings.
@style heading 4
*/
h4{
/*@editable*/color:#333333;
/*@editable*/font-family:Georgia, Times, 'Times New Roman', serif;
/*@editable*/font-size:16px;
/*@editable*/font-style:normal;
/*@editable*/font-weight:bold;
/*@editable*/line-height:125%;
/*@editable*/letter-spacing:normal;
/*@editable*/text-align:left;
}
/*
@tab Preheader
@section Preheader Style
@tip Set the background color and borders for your email's preheader area.
*/
#templatePreheader{
/*@editable*/background-color:#e8e8e8;
/*@editable*/background-image:none;
/*@editable*/background-repeat:no-repeat;
/*@editable*/background-position:center;
/*@editable*/background-size:cover;
/*@editable*/border-top:0;
/*@editable*/border-bottom:0;
/*@editable*/padding-top:0px;
/*@editable*/padding-bottom:0px;
}
/*
@tab Preheader
@section Preheader Text
@tip Set the styling for your email's preheader text. Choose a size and color that is easy to read.
*/
#templatePreheader .mcnTextContent,#templatePreheader .mcnTextContent p{
/*@editable*/color:#656565;
/*@editable*/font-family:Helvetica;
/*@editable*/font-size:12px;
/*@editable*/line-height:100%;
/*@editable*/text-align:left;
}
/*
@tab Preheader
@section Preheader Link
@tip Set the styling for your email's preheader links. Choose a color that helps them stand out from your text.
*/
#templatePreheader .mcnTextContent a,#templatePreheader .mcnTextContent p a{
/*@editable*/color:#656565;
/*@editable*/font-weight:normal;
/*@editable*/text-decoration:underline;
}
/*
@tab Header
@section Header Style
@tip Set the background color and borders for your email's header area.
*/
#templateHeader{
/*@editable*/background-color:#ffffff;
/*@editable*/background-image:none;
/*@editable*/background-repeat:no-repeat;
/*@editable*/background-position:center;
/*@editable*/background-size:cover;
/*@editable*/border-top:0;
/*@editable*/border-bottom:0;
/*@editable*/padding-top:0px;
/*@editable*/padding-bottom:0;
}
/*
@tab Header
@section Header Text
@tip Set the styling for your email's header text. Choose a size and color that is easy to read.
*/
#templateHeader .mcnTextContent,#templateHeader .mcnTextContent p{
/*@editable*/color:#333333;
/*@editable*/font-family:Helvetica;
/*@editable*/font-size:14px;
/*@editable*/line-height:100%;
/*@editable*/text-align:left;
}
/*
@tab Header
@section Header Link
@tip Set the styling for your email's header links. Choose a color that helps them stand out from your text.
*/
#templateHeader .mcnTextContent a,#templateHeader .mcnTextContent p a{
/*@editable*/color:#e89524;
/*@editable*/font-weight:bold;
/*@editable*/text-decoration:none;
}
/*
@tab Body
@section Body Style
@tip Set the background color and borders for your email's body area.
*/
#templateBody{
/*@editable*/background-color:#ffffff;
/*@editable*/background-image:none;
/*@editable*/background-repeat:no-repeat;
/*@editable*/background-position:center;
/*@editable*/background-size:cover;
/*@editable*/border-top:10px none #ffffff;
/*@editable*/border-bottom:0;
/*@editable*/padding-top:0;
/*@editable*/padding-bottom:0px;
}
/*
@tab Body
@section Body Text
@tip Set the styling for your email's body text. Choose a size and color that is easy to read.
*/
#templateBody .mcnTextContent,#templateBody .mcnTextContent p{
/*@editable*/color:#333333;
/*@editable*/font-family:Georgia, Times, 'Times New Roman', serif;
/*@editable*/font-size:16px;
/*@editable*/line-height:125%;
/*@editable*/text-align:left;
}
/*
@tab Body
@section Body Link
@tip Set the styling for your email's body links. Choose a color that helps them stand out from your text.
*/
#templateBody .mcnTextContent a,#templateBody .mcnTextContent p a{
/*@editable*/color:#e89524;
/*@editable*/font-weight:bold;
/*@editable*/text-decoration:none;
}
/*
@tab Footer
@section Footer Style
@tip Set the background color and borders for your email's footer area.
*/
#templateFooter{
/*@editable*/background-color:#e8e8e8;
/*@editable*/background-image:none;
/*@editable*/background-repeat:no-repeat;
/*@editable*/background-position:center;
/*@editable*/background-size:cover;
/*@editable*/border-top:0;
/*@editable*/border-bottom:0;
/*@editable*/padding-top:0px;
/*@editable*/padding-bottom:0px;
}
/*
@tab Footer
@section Footer Text
@tip Set the styling for your email's footer text. Choose a size and color that is easy to read.
*/
#templateFooter .mcnTextContent,#templateFooter .mcnTextContent p{
/*@editable*/color:#656565;
/*@editable*/font-family:Georgia, Times, 'Times New Roman', serif;
/*@editable*/font-size:12px;
/*@editable*/line-height:150%;
/*@editable*/text-align:center;
}
/*
@tab Footer
@section Footer Link
@tip Set the styling for your email's footer links. Choose a color that helps them stand out from your text.
*/
#templateFooter .mcnTextContent a,#templateFooter .mcnTextContent p a{
/*@editable*/color:#656565;
/*@editable*/font-weight:normal;
/*@editable*/text-decoration:underline;
}
@media only screen and (min-width:768px){
.templateContainer{
width:600px !important;
}
} @media only screen and (max-width: 480px){
body,table,td,p,a,li,blockquote{
-webkit-text-size-adjust:none !important;
}
} @media only screen and (max-width: 480px){
body{
width:100% !important;
min-width:100% !important;
}
} @media only screen and (max-width: 480px){
#bodyCell{
padding-top:10px !important;
}
} @media only screen and (max-width: 480px){
.mcnImage{
width:100% !important;
}
} @media only screen and (max-width: 480px){
.mcnCartContainer,.mcnCaptionTopContent,.mcnRecContentContainer,.mcnCaptionBottomContent,.mcnTextContentContainer,.mcnBoxedTextContentContainer,.mcnImageGroupContentContainer,.mcnCaptionLeftTextContentContainer,.mcnCaptionRightTextContentContainer,.mcnCaptionLeftImageContentContainer,.mcnCaptionRightImageContentContainer,.mcnImageCardLeftTextContentContainer,.mcnImageCardRightTextContentContainer{
max-width:100% !important;
width:100% !important;
}
} @media only screen and (max-width: 480px){
.mcnBoxedTextContentContainer{
min-width:100% !important;
}
} @media only screen and (max-width: 480px){
.mcnImageGroupContent{
padding:9px !important;
}
} @media only screen and (max-width: 480px){
.mcnCaptionLeftContentOuter .mcnTextContent,.mcnCaptionRightContentOuter .mcnTextContent{
padding-top:9px !important;
}
} @media only screen and (max-width: 480px){
.mcnImageCardTopImageContent,.mcnCaptionBlockInner .mcnCaptionTopContent:last-child .mcnTextContent{
padding-top:18px !important;
}
} @media only screen and (max-width: 480px){
.mcnImageCardBottomImageContent{
padding-bottom:9px !important;
}
} @media only screen and (max-width: 480px){
.mcnImageGroupBlockInner{
padding-top:0 !important;
padding-bottom:0 !important;
}
} @media only screen and (max-width: 480px){
.mcnImageGroupBlockOuter{
padding-top:9px !important;
padding-bottom:9px !important;
}
} @media only screen and (max-width: 480px){
.mcnTextContent,.mcnBoxedTextContentColumn{
padding-right:18px !important;
padding-left:18px !important;
}
} @media only screen and (max-width: 480px){
.mcnImageCardLeftImageContent,.mcnImageCardRightImageContent{
padding-right:18px !important;
padding-bottom:0 !important;
padding-left:18px !important;
}
} @media only screen and (max-width: 480px){
.mcpreview-image-uploader{
display:none !important;
width:100% !important;
}
} @media only screen and (max-width: 480px){
/*
@tab Mobile Styles
@section Heading 1
@tip Make the first-level headings larger in size for better readability on small screens.
*/
h1{
/*@editable*/font-size:24px !important;
/*@editable*/line-height:125% !important;
}
} @media only screen and (max-width: 480px){
/*
@tab Mobile Styles
@section Heading 2
@tip Make the second-level headings larger in size for better readability on small screens.
*/
h2{
/*@editable*/font-size:20px !important;
/*@editable*/line-height:125% !important;
}
} @media only screen and (max-width: 480px){
/*
@tab Mobile Styles
@section Heading 3
@tip Make the third-level headings larger in size for better readability on small screens.
*/
h3{
/*@editable*/font-size:18px !important;
/*@editable*/line-height:125% !important;
}
} @media only screen and (max-width: 480px){
/*
@tab Mobile Styles
@section Heading 4
@tip Make the fourth-level headings larger in size for better readability on small screens.
*/
h4{
/*@editable*/font-size:16px !important;
/*@editable*/line-height:150% !important;
}
} @media only screen and (max-width: 480px){
/*
@tab Mobile Styles
@section Boxed Text
@tip Make the boxed text larger in size for better readability on small screens. We recommend a font size of at least 16px.
*/
.mcnBoxedTextContentContainer .mcnTextContent,.mcnBoxedTextContentContainer .mcnTextContent p{
/*@editable*/font-size:14px !important;
/*@editable*/line-height:150% !important;
}
} @media only screen and (max-width: 480px){
/*
@tab Mobile Styles
@section Preheader Visibility
@tip Set the visibility of the email's preheader on small screens. You can hide it to save space.
*/
#templatePreheader{
/*@editable*/display:none !important;
}
} @media only screen and (max-width: 480px){
/*
@tab Mobile Styles
@section Preheader Text
@tip Make the preheader text larger in size for better readability on small screens.
*/
#templatePreheader .mcnTextContent,#templatePreheader .mcnTextContent p{
/*@editable*/font-size:14px !important;
/*@editable*/line-height:150% !important;
}
} @media only screen and (max-width: 480px){
/*
@tab Mobile Styles
@section Header Text
@tip Make the header text larger in size for better readability on small screens.
*/
#templateHeader .mcnTextContent,#templateHeader .mcnTextContent p{
/*@editable*/font-size:12px !important;
/*@editable*/line-height:150% !important;
}
} @media only screen and (max-width: 480px){
/*
@tab Mobile Styles
@section Body Text
@tip Make the body text larger in size for better readability on small screens. We recommend a font size of at least 16px.
*/
#templateBody .mcnTextContent,#templateBody .mcnTextContent p{
/*@editable*/font-size:16px !important;
/*@editable*/line-height:150% !important;
}
} @media only screen and (max-width: 480px){
/*
@tab Mobile Styles
@section Footer Text
@tip Make the footer content text larger in size for better readability on small screens.
*/
#templateFooter .mcnTextContent,#templateFooter .mcnTextContent p{
/*@editable*/font-size:14px !important;
/*@editable*/line-height:150% !important;
}
}</style></head>
<body>
<center>
<table align="center" border="0" cellpadding="0" cellspacing="0" height="100%" width="100%" id="bodyTable">
<tr>
<td align="center" valign="top" id="bodyCell">
<!-- BEGIN TEMPLATE // -->
<!--[if gte mso 9]>
<table align="center" border="0" cellspacing="0" cellpadding="0" width="600" style="width:600px;">
<tr>
<td align="center" valign="top" width="600" style="width:600px;">
<![endif]-->
<table border="0" cellpadding="0" cellspacing="0" width="100%" class="templateContainer">
<tr>
<td valign="top" id="templatePreheader"></td>
</tr>
<tr>
<td valign="top" id="templateHeader"><table border="0" cellpadding="0" cellspacing="0" width="100%" class="mcnImageBlock" style="min-width:100%;">
<tbody class="mcnImageBlockOuter">
<tr>
<td valign="top" style="padding:9px" class="mcnImageBlockInner">
<table align="left" width="100%" border="0" cellpadding="0" cellspacing="0" class="mcnImageContentContainer" style="min-width:100%;">
<tbody><tr>
<td class="mcnImageContent" valign="top" style="padding-right: 9px; padding-left: 9px; padding-top: 0; padding-bottom: 0;">
<img align="left" alt="" src="https://gallery.mailchimp.com/6008074bf31e03cbc0a402452/images/b2a8b8a3-94bc-4c19-877c-0c0d437bf921.jpg" width="150" style="max-width:300px; padding-bottom: 0; display: inline !important; vertical-align: bottom;" class="mcnImage">
</td>
</tr>
</tbody></table>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
<tr>
<td valign="top" id="templateBody"><table border="0" cellpadding="0" cellspacing="0" width="100%" class="mcnTextBlock" style="min-width:100%;">
<tbody class="mcnTextBlockOuter">
<tr>
<td valign="top" class="mcnTextBlockInner" style="padding-top:9px;">
<!--[if mso]>
<table align="left" border="0" cellspacing="0" cellpadding="0" width="100%" style="width:100%;">
<tr>
<![endif]-->
<!--[if mso]>
<td valign="top" width="600" style="width:600px;">
<![endif]-->
<table align="left" border="0" cellpadding="0" cellspacing="0" style="max-width:100%; min-width:100%;" width="100%" class="mcnTextContentContainer">
<tbody><tr>
<td valign="top" class="mcnTextContent" style="padding-top:0; padding-right:18px; padding-bottom:9px; padding-left:18px;">
<!-- header end -->
<!-- body start -->
<h2 style="margin-top:15px;text-align:center;">Please review your payment details</h2>
<p>Unfortunately your payment due on {{subscriptionEndDate}} for <a href="{{siteUrl}}">BRAND NAME</a> in the amount of {{currencyCode}} {{totalAmount}} has been declined by your bank. This could be due to a change in your card number, your card expiring, cancellation of your credit card or the bank declining payment.</p>
<p>To continue accessing hundreds of shows focused on horses, equestrian sport, and country lifestyle, please review your billing information as soon as possible.
</p><div style="text-align:center;"><a href="{{siteUrl}}/user/account" target="_blank" style="display:inline-block;background-color:#e89524;color:#fff;padding:10px;margin-top:14px;">UPDATE YOUR PAYMENT DETAILS</a></div>
</br>
<p>We will attempt to take payment again on {{nextRetryDate}}.</p>
<p>
<strong>Your current plan: </strong><em>{{name}}</em>
<strong>Amount:</strong> <em>{{currencyCode}} {{totalAmount}} </em>
<strong>Frequency:</strong> <em>{{billingFrequency}}</em>
{{#if brand}}
<strong>Card:</strong> {{brand}}
{{/if}}
{{#if last4}}
ending in <em> {{last4}}</em>
{{/if}}
<p><b>Having trouble updating your account?</b></p>
<p>If you subscribed through our Website or Android TV please follow these instructions:</br>
<ol>
<li><a href="{{siteUrl}}/?popup=login">Log into</a> your account</li>
<li>Navigate to <a href="{{siteUrl}}/user/account">Manage Account</a> in the top-right menu</li>
<li>Select the "Manage Payment Details" button and follow the on-screen instructions to update your payment information</li>
</ol>
</br>
Thank You,
</br><p><b>The support team at <a href="{{siteUrl}}">BRAND NAME</a> <b>
</p>
<!-- body end -->
<!-- footer start -->
</td>
</tr>
</tbody></table>
<!--[if mso]>
</td>
<![endif]-->
<!--[if mso]>
</tr>
</table>
<![endif]-->
</td>
</tr>
</tbody>
</table></td>
</tr>
<tr>
<td valign="top" id="templateFooter"><table border="0" cellpadding="0" cellspacing="0" width="100%" class="mcnTextBlock" style="min-width:100%;">
<tbody class="mcnTextBlockOuter">
<tr>
<td valign="top" class="mcnTextBlockInner" style="padding-top:9px;">
<!--[if mso]>
<table align="left" border="0" cellspacing="0" cellpadding="0" width="100%" style="width:100%;">
<tr>
<![endif]-->
<!--[if mso]>
<td valign="top" width="600" style="width:600px;">
<![endif]-->
<table align="left" border="0" cellpadding="0" cellspacing="0" style="max-width:100%; min-width:100%;" width="100%" class="mcnTextContentContainer">
<tbody><tr>
<td valign="top" class="mcnTextContent" style="padding-top:0; padding-right:18px; padding-bottom:9px; padding-left:18px;">
</td>
</tr>
</tbody></table>
<!--[if mso]>
</td>
<![endif]-->
<!--[if mso]>
</tr>
</table>
<![endif]-->
</td>
</tr>
</tbody>
</table><table border="0" cellpadding="0" cellspacing="0" width="100%" class="mcnTextBlock" style="min-width:100%;">
<tbody class="mcnTextBlockOuter">
<tr>
<td valign="top" class="mcnTextBlockInner" style="padding-top:9px;">
<!--[if mso]>
<table align="left" border="0" cellspacing="0" cellpadding="0" width="100%" style="width:100%;">
<tr>
<![endif]-->
<!--[if mso]>
<td valign="top" width="600" style="width:600px;">
<![endif]-->
<table align="left" border="0" cellpadding="0" cellspacing="0" style="max-width:100%; min-width:100%;" width="100%" class="mcnTextContentContainer">
<tbody><tr>
<td valign="top" class="mcnTextContent" style="padding-top:0; padding-right:18px; padding-bottom:9px; padding-left:18px;">
<h4 style="text-align: center;">Follow Us</h4>
<p>Get all the latest news, tweets and videos from BRAND NAME</p>
</td>
</tr>
</tbody></table>
<!--[if mso]>
</td>
<![endif]-->
<!--[if mso]>
</tr>
</table>
<![endif]-->
</td>
</tr>
</tbody>
</table><table border="0" cellpadding="0" cellspacing="0" width="100%" class="mcnFollowBlock" style="min-width:100%;">
<tbody class="mcnFollowBlockOuter">
<tr>
<td align="center" valign="top" style="padding:9px" class="mcnFollowBlockInner">
<table border="0" cellpadding="0" cellspacing="0" width="100%" class="mcnFollowContentContainer" style="min-width:100%;">
<tbody><tr>
<td align="center" style="padding-left:9px;padding-right:9px;">
<table border="0" cellpadding="0" cellspacing="0" width="100%" style="min-width:100%;" class="mcnFollowContent">
<tbody><tr>
<td align="center" valign="top" style="padding-top:9px; padding-right:9px; padding-left:9px;">
<table align="center" border="0" cellpadding="0" cellspacing="0">
<tbody><tr>
<td align="center" valign="top">
<!--[if mso]>
<table align="center" border="0" cellspacing="0" cellpadding="0">
<tr>
<![endif]-->
<!--[if mso]>
<td align="center" valign="top">
<![endif]-->
<table align="left" border="0" cellpadding="0" cellspacing="0" style="display:inline;">
<tbody><tr>
<td valign="top" style="padding-right:10px; padding-bottom:9px;" class="mcnFollowContentItemContainer">
<table border="0" cellpadding="0" cellspacing="0" width="100%" class="mcnFollowContentItem">
<tbody><tr>
<td align="left" valign="middle" style="padding-top:5px; padding-right:10px; padding-bottom:5px; padding-left:9px;">
<table align="left" border="0" cellpadding="0" cellspacing="0" width="">
<tbody><tr>
</tr>
</tbody></table>
</td>
</tr>
</tbody></table>
</td>
</tr>
</tbody></table>
<!--[if mso]>
</td>
<![endif]-->
<!--[if mso]>
<td align="center" valign="top">
<![endif]-->
<table align="left" border="0" cellpadding="0" cellspacing="0" style="display:inline;">
<tbody><tr>
<td valign="top" style="padding-right:10px; padding-bottom:9px;" class="mcnFollowContentItemContainer">
<table border="0" cellpadding="0" cellspacing="0" width="100%" class="mcnFollowContentItem">
<tbody><tr>
<td align="left" valign="middle" style="padding-top:5px; padding-right:10px; padding-bottom:5px; padding-left:9px;">
<table align="left" border="0" cellpadding="0" cellspacing="0" width="">
<tbody><tr>
</tr>
</tbody></table>
</td>
</tr>
</tbody></table>
</td>
</tr>
</tbody></table>
<!--[if mso]>
</td>
<![endif]-->
<!--[if mso]>
<td align="center" valign="top">
<![endif]-->
<table align="left" border="0" cellpadding="0" cellspacing="0" style="display:inline;">
<tbody><tr>
<td valign="top" style="padding-right:10px; padding-bottom:9px;" class="mcnFollowContentItemContainer">
<table border="0" cellpadding="0" cellspacing="0" width="100%" class="mcnFollowContentItem">
<tbody><tr>
<td align="left" valign="middle" style="padding-top:5px; padding-right:10px; padding-bottom:5px; padding-left:9px;">
<table align="left" border="0" cellpadding="0" cellspacing="0" width="">
<tbody><tr>
</tr>
</tbody></table>
</td>
</tr>
</tbody></table>
</td>
</tr>
</tbody></table>
<!--[if mso]>
</td>
<![endif]-->
<!--[if mso]>
<td align="center" valign="top">
<![endif]-->
<table align="left" border="0" cellpadding="0" cellspacing="0" style="display:inline;">
<tbody><tr>
<td valign="top" style="padding-right:10px; padding-bottom:9px;" class="mcnFollowContentItemContainer">
<table border="0" cellpadding="0" cellspacing="0" width="100%" class="mcnFollowContentItem">
<tbody><tr>
<td align="left" valign="middle" style="padding-top:5px; padding-right:10px; padding-bottom:5px; padding-left:9px;">
<table align="left" border="0" cellpadding="0" cellspacing="0" width="">
<tbody><tr>
</tr>
</tbody></table>
</td>
</tr>
</tbody></table>
</td>
</tr>
</tbody></table>
<!--[if mso]>
</td>
<![endif]-->
<!--[if mso]>
<td align="center" valign="top">
<![endif]-->
<table align="left" border="0" cellpadding="0" cellspacing="0" style="display:inline;">
<tbody><tr>
<td valign="top" style="padding-right:0; padding-bottom:9px;" class="mcnFollowContentItemContainer">
<table border="0" cellpadding="0" cellspacing="0" width="100%" class="mcnFollowContentItem">
<tbody><tr>
<td align="left" valign="middle" style="padding-top:5px; padding-right:10px; padding-bottom:5px; padding-left:9px;">
<table align="left" border="0" cellpadding="0" cellspacing="0" width="">
<tbody><tr>
</tr>
</tbody></table>
</td>
</tr>
</tbody></table>
</td>
</tr>
</tbody></table>
<!--[if mso]>
</td>
<![endif]-->
<!--[if mso]>
</tr>
</table>
<![endif]-->
</td>
</tr>
</tbody></table>
</td>
</tr>
</tbody></table>
</td>
</tr>
</tbody></table>
</td>
</tr>
</tbody>
</table><table border="0" cellpadding="0" cellspacing="0" width="100%" class="mcnTextBlock" style="min-width:100%;">
<tbody class="mcnTextBlockOuter">
<tr>
<td valign="top" class="mcnTextBlockInner" style="padding-top:9px;">
<!--[if mso]>
<table align="left" border="0" cellspacing="0" cellpadding="0" width="100%" style="width:100%;">
<tr>
<![endif]-->
<!--[if mso]>
<td valign="top" width="600" style="width:600px;">
<![endif]-->
<table align="left" border="0" cellpadding="0" cellspacing="0" style="max-width: 100%;min-width: 100%;border-collapse: collapse;mso-table-lspace: 0pt;mso-table-rspace: 0pt;-ms-text-size-adjust: 100%;-webkit-text-size-adjust: 100%;" width="100%" class="mcnTextContentContainer">
<tbody><tr>
<td valign="top" class="mcnTextContent" style="padding-top: 0;padding-right: 18px;padding-bottom: 9px;padding-left: 18px;mso-line-height-rule: exactly;-ms-text-size-adjust: 100%;-webkit-text-size-adjust: 100%;word-break: break-word;color: #656565;font-family: Georgia, Times, 'Times New Roman', serif;font-size: 12px;line-height: 150%;text-align: center;">
<p><em>Copyright © 2022 <span mc:edit="company">Example TV</span>, All rights reserved.</em></p>
<p mc:edit="change">You are receiving these emails because you paid for a subscription to the BRAND NAME service.<p/>
You can <span mc:edit="update"><a href="http://eepurl.com/bT6vHf">update your preferences</a></span> or <a href="*|UNSUBSCRIBE URL|*">unsubscribe from weekly emails</a></p>
</td>
</tr>
</tbody></table>
<!--[if mso]>
</td>
<![endif]-->
<!--[if mso]>
</tr>
</table>
<![endif]-->
</td>
</tr>
</tbody>
</table></td>
</tr>
</table>
<!--[if gte mso 9]>
</td>
</tr>
</table>
<![endif]-->
<!-- // END TEMPLATE -->
</td>
</tr>
</table>
</center>
</body>
</html>
<!-- footer end -->
To send users different emails based on the language, please refer here.
.png)