- Print
- DarkLight
- PDF
Firebase Integration: Analytics | ViewLift
The Firebase events mirror the activities that users do in the iOS and Android apps. Each step is defined as an event, and each event will have related parameters that define the events. Following are the Firebase events that can be used to track user activity in your ViewLift mobile apps.
Firebase events are now synchronized with your GA4 data stream, so you can view them in your GA4 property as well.
Firebase Events
User Engagement
| Firebase event | Description |
|---|---|
| add_to_cart | Indicates when a user selects a plan from the View Plans page |
| app_open | Indicates that the app was opened. |
| first_open | This event captures the initial app opening by users on a specific day, providing insights into the total number of times the app was accessed within a given date range. |
| begin_checkout | Indicates that the user started the plan checkout process. |
| finish_subscription | Counts all subscriptions to measure conversions. |
| conversion | Indicates that a user completed a purchase or a free trial. |
| app_store_subscription_renew | Logs App Store subscription renewals. |
| ecommercePurchaseFailed | Captures events where e-commerce purchases fail. |
| app_remove | Records app uninstall events. |
| os_update | Captures events related to the app's operating system updates. |
| page_view | Indicates that a user viewed a page in the app. |
| screen_view | Indicates that a user viewed a screen in the app. |
| search | Indicates that a user has used the search operation in the app. |
| stream_start | Indicates that the user started streaming a video. |
| stream_25_pct | Records streaming events with 25% completion. |
| stream_50_pct | Captures streaming events with 50% completion. |
| stream_75_pct | Records streaming events with 25% completion. |
| stream_95_pct | Captures streaming events with 95% completion. |
| stream_100_pct | Indicates streaming events with 100% completion. |
| playerError | Captures events related to player errors. |
| submit_search | Indicates that the user has submitted a search query. |
| view_item | Indicates that the user viewed a specific item in the app. |
| avod_finish_registration | Indicates that the user completed the registration process for AVOD content. |
| tray_event | Captures events related to tray actions. |
Purchases
| Firebase event | Description |
|---|---|
| in_app_purchase | Indicates that the user made an in-app purchase. |
ecommerce_purchase | Indicates that the user made an e-commerce purchase. |
success_subscription | Indicates that the user successfully subscribed to a plan. |
| subscribe_cta_click | Records the number of times the Subscription button was clicked by a time/date range. |
| tvod_purchase_checkout_step_1 | Indicates that the user started step 1 of the TVOD purchase checkout process. |
Sign-in and sign-out
| Firebase event | Description |
|---|---|
| login | Records user logins to the app. |
logout | Records user logouts from the app. |
Signed up | Indicates the completion of user sign-up. |
| avod_finish_signin | Indicates successful sign-in for AVOD content/app. |
| soft_wall | Indicates the number of times a soft wall was displayed for update prompts or providing feedback. |
Errors and exceptions
| Firebase event | Description |
|---|---|
| app_exception | Indicates that an error occurred in the app. |
playerError | Indicates that an error occurred in the player. |
Other
| Firebase event | Description |
|---|---|
| app_clear_data | Indicates that the user cleared the app's data. |
app_cms_iap_event | Indicates that an in-app purchase event occurred in the CMS. |
| app_store_subscription_renew | Indicates that the user renewed their subscription through the App Store. |
| app_update | Indicates that the app was updated. |
| ecommercePurchaseFailed | Indicates that an e-commerce purchase failed. |
| os_update | Indicates that the user's operating system was updated. |
| MVPD_Selected | |
| MVPD_Sign_In_Page | |
| MVPD_Provider_Page | Captures events related to MVPD (Multi-Channel Video Programming Distributor) provider pages. |
 Firebase > Analytics > Events page
Firebase > Analytics > Events page Use Firebase for notifications
Use your Firebase account to send push notifications. The messaging service in Firebase comes with a free Firebase Cloud Messaging (FCM) server, database, hosting, and authentication per account.
Prerequisites
You have a Firebase account and have your FCM (Firebase Cloud Messaging) configured.
Set up Google Firebase Cloud Messaging Server
Firebase allows you to group up to 500 messages into a single batch and send them all in a single API call. For bigger projects, ViewLift integrates with tools like Mailchimp and CleverTap to automate this process.
Send push notifications using Firebase
To configure a push notification:
- Access the Notification Composer in the Firebase console by clicking on your project name.
- In the left rail, scroll down to the Engage section, and click Cloud Messaging > New notification.
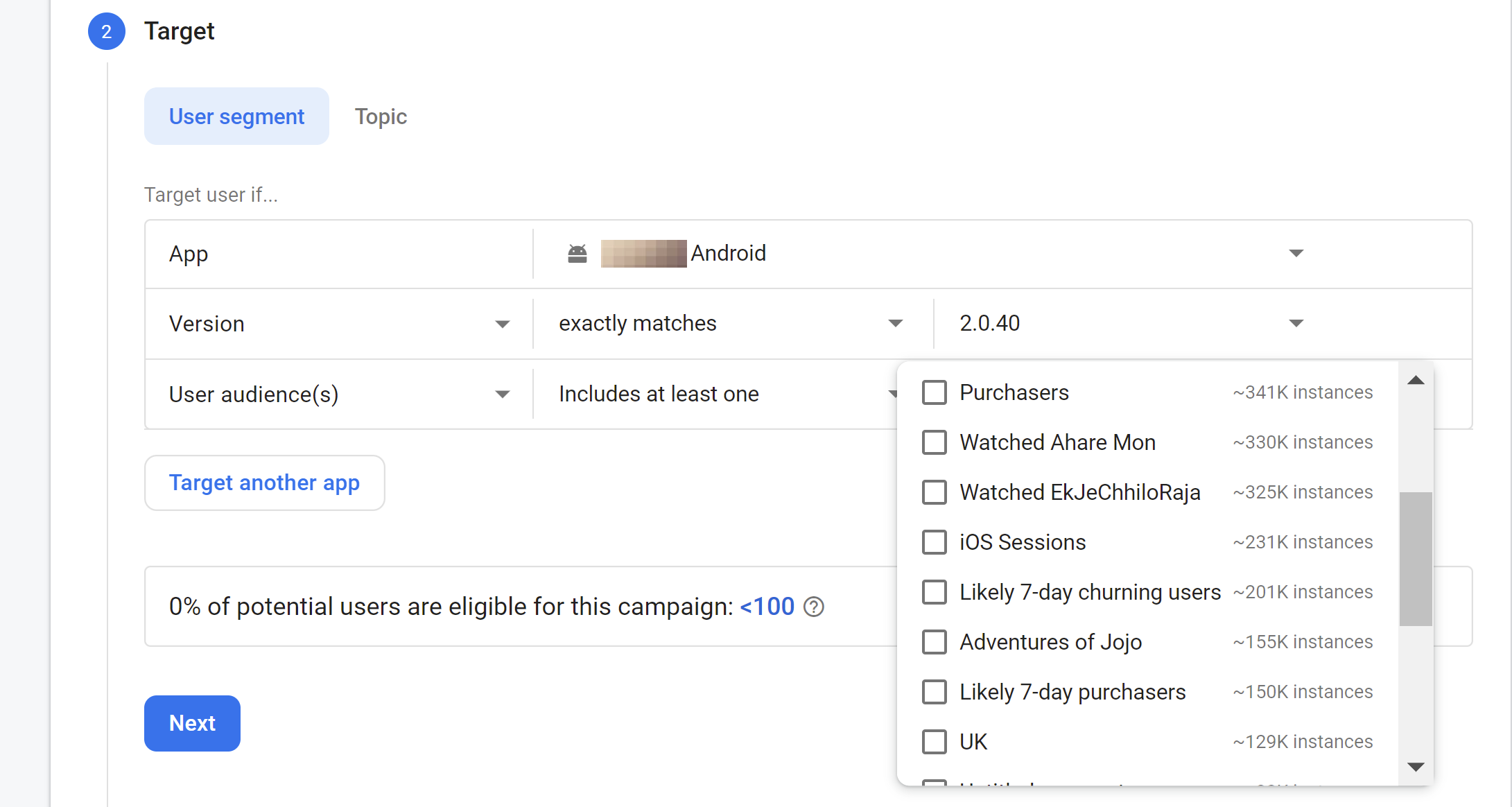
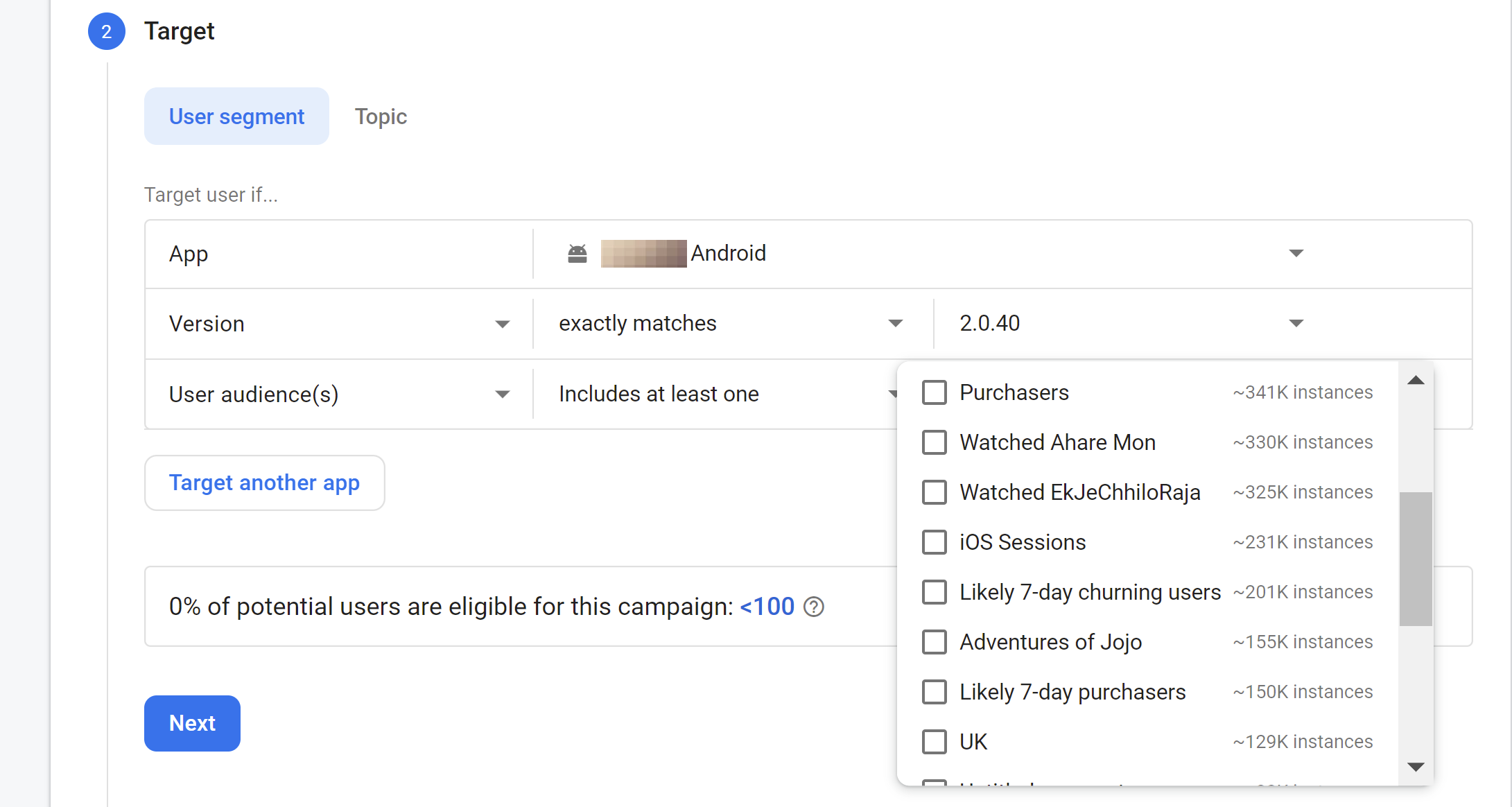
- Follow the wizard setup. In the Target section, select the devices to send the push notification, and choose target criteria for user segmentation if needed:

- Use the Scheduling selector to schedule a date and time. To send the message immediately, click Now.
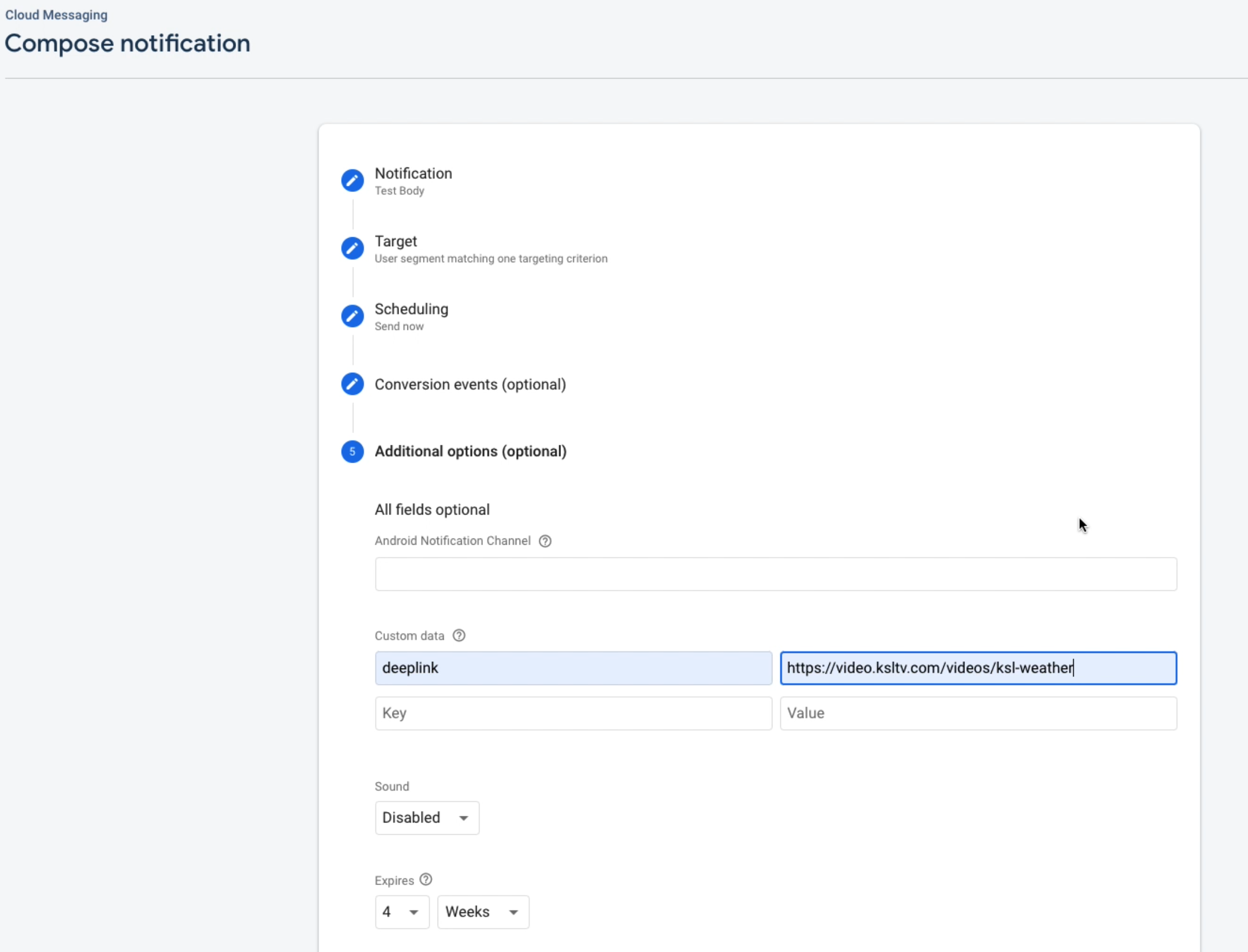
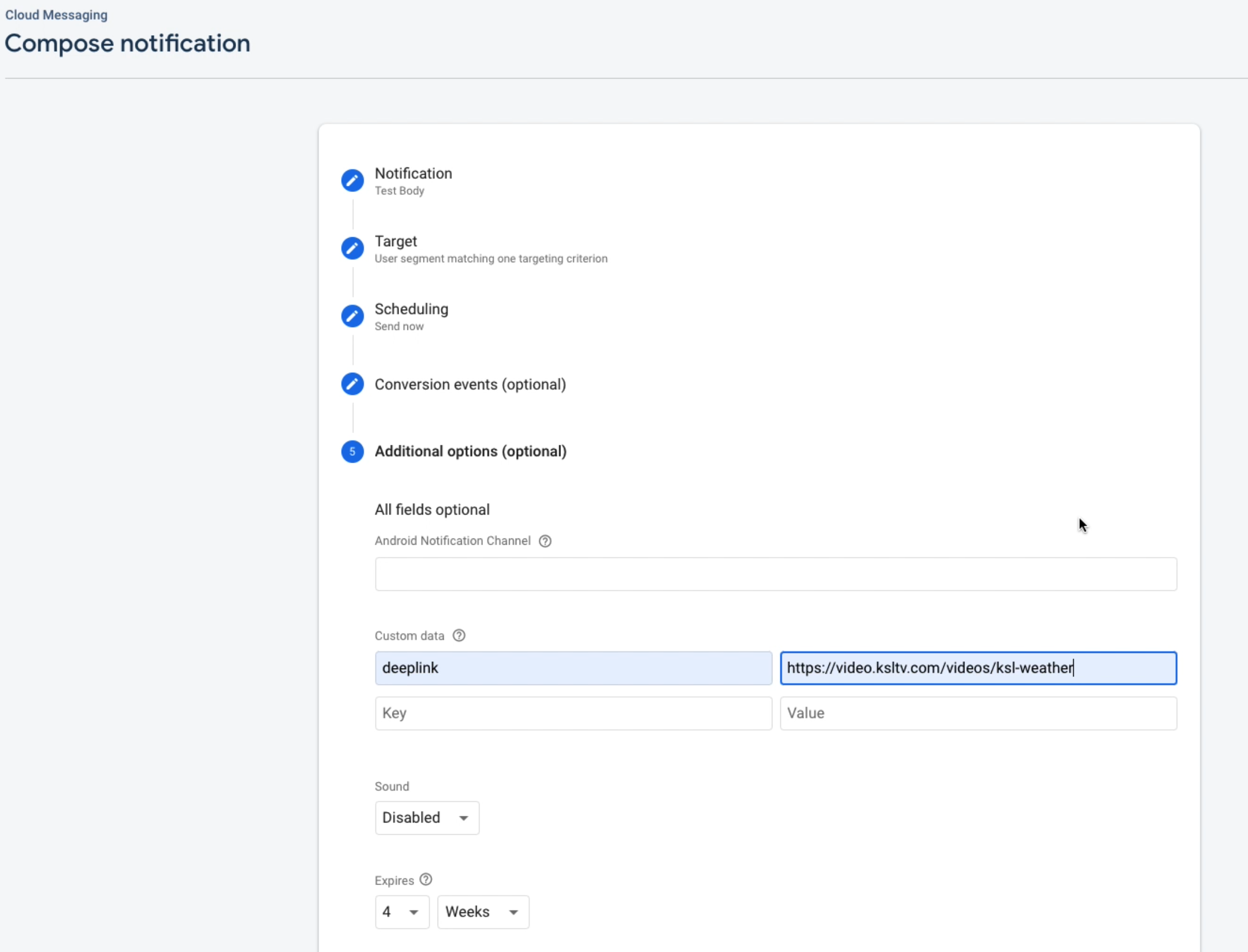
- In the Additional options section, in the Key field, type "Deeplink", in the Value field, provide the deeplink URL as shown below:

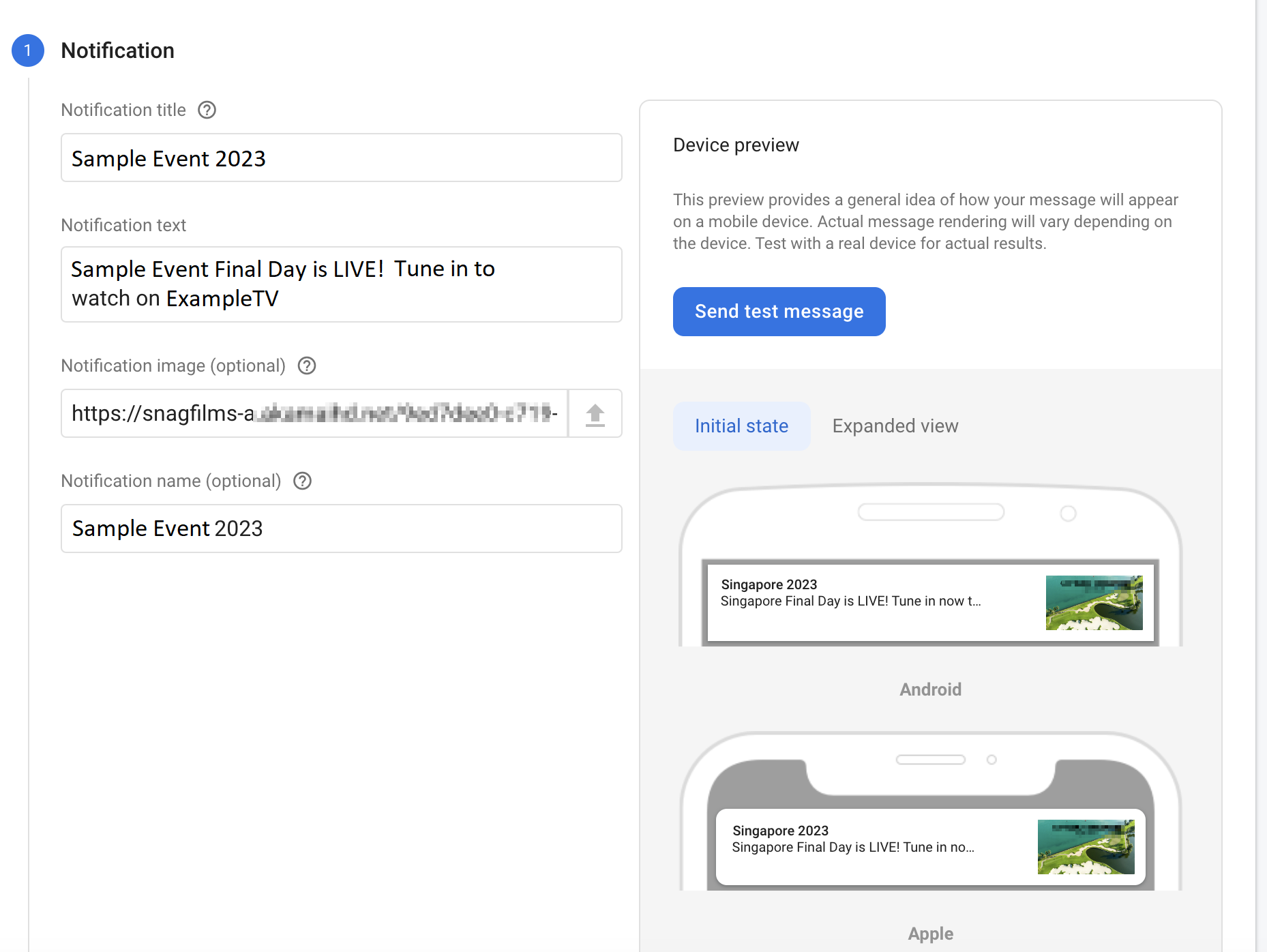
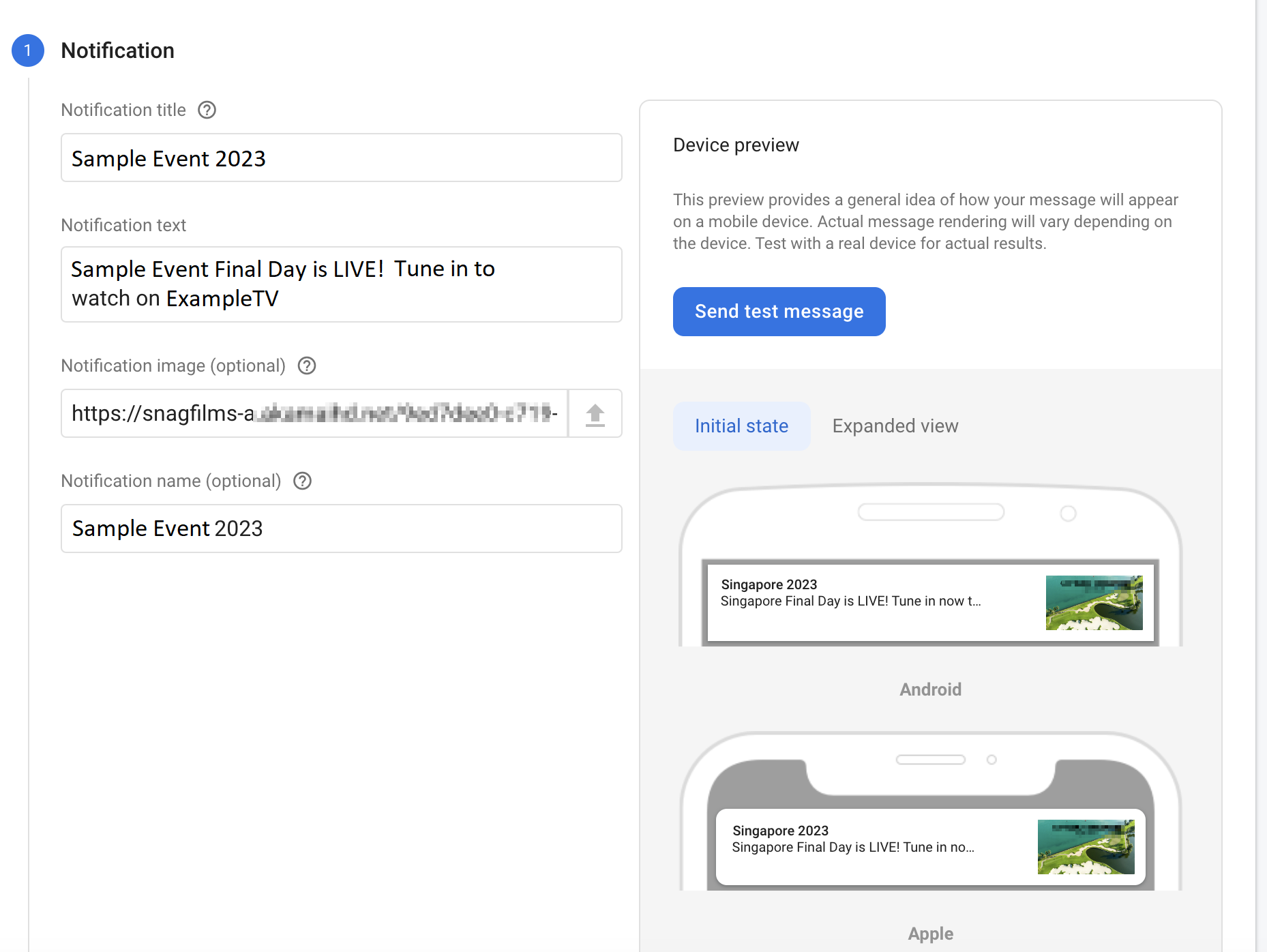
- Send a test message. To do this, return to the Notification section above, and click Send test message. To add an FCM ID, see this Google's documentation, and click Test.

The message character limit is 1024, but we will advise you to keep it short. Example, 4 weeks to the <event>. Get tickets HERE! You can use the Content Block (multiple images) module to link external sites for ticket sales. - After you click Test, the targeted devices should receive the notification in the system notifications tray.
- After sending a test message, publish the message to your live audience by clicking Review > Publish.
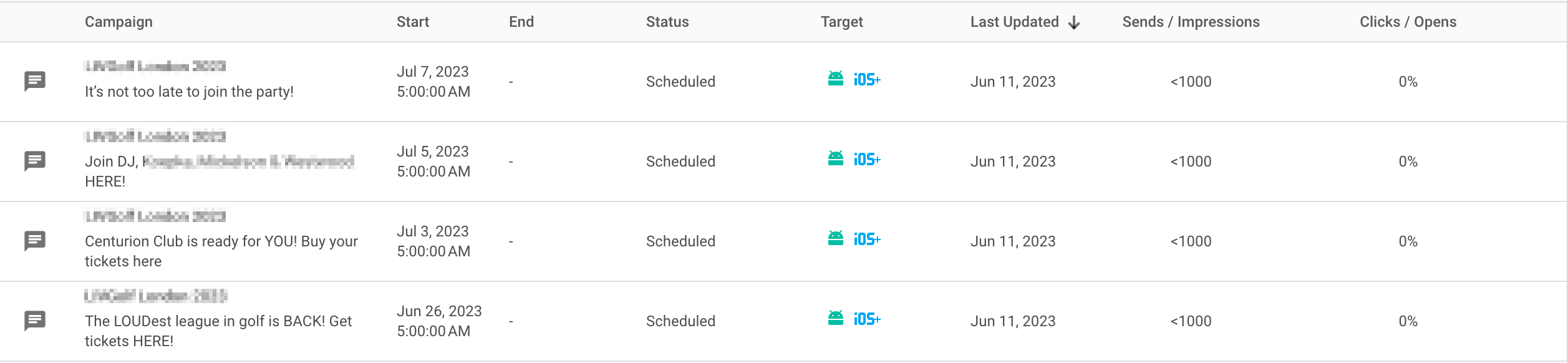
Tips for using Firebase notifications
- Run Scheduled Push Notifications. Create your content in advance. Example, for big events, you may send a follow-up every 2 weeks for about a month before the schedule, then as the event nears, up the frequency. Remember to cancel the schedule in case of event cancellation.

- Segment your audience. By segmenting your audience, you can send more relevant notifications to each group of users. For instance, you can send push notifications to users in specific countries or regions where the venue is located. This can be useful if you want to target users locally. See the screenshot below — the country/region parameter also tells you how many users in that location have your app installed on their iOS and Android devices.

Users who have recently downloaded your apps, made a purchase, or engaged with your content can also be segmented.
- Use A/B testing. A/B testing is a great way to test different variations of your notifications to see what works best. For example, you could test different headlines, images, or call to action.
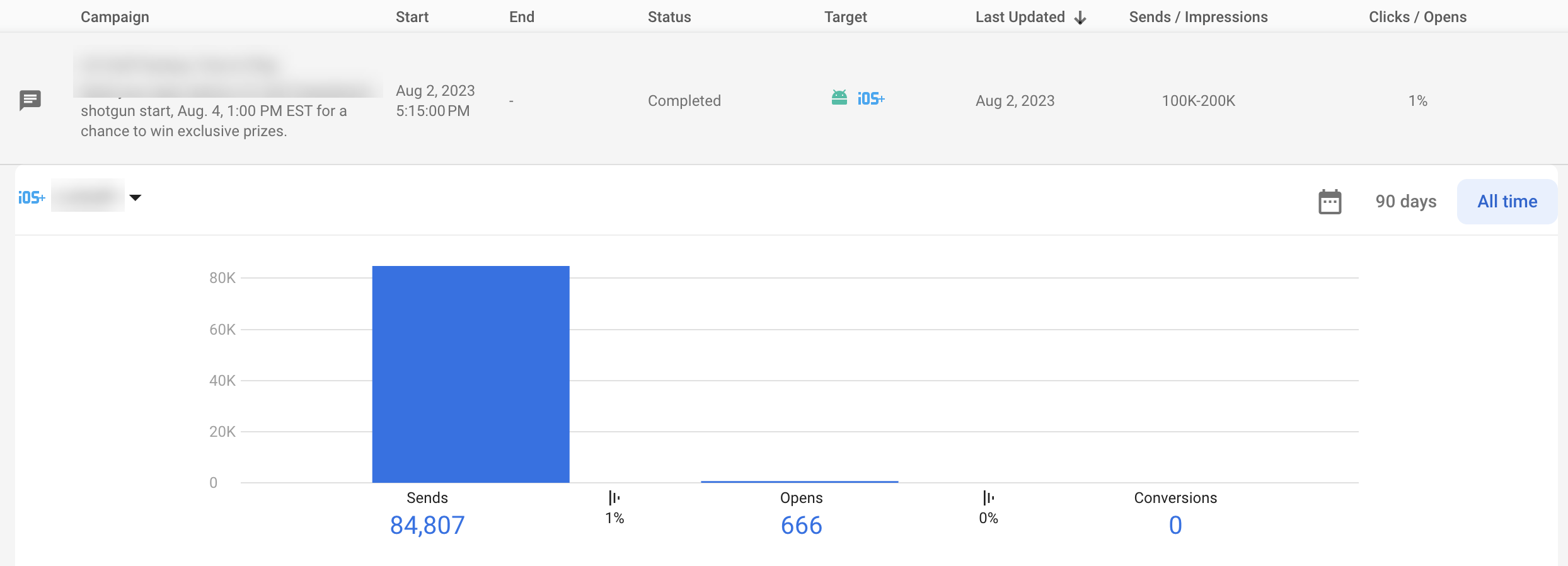
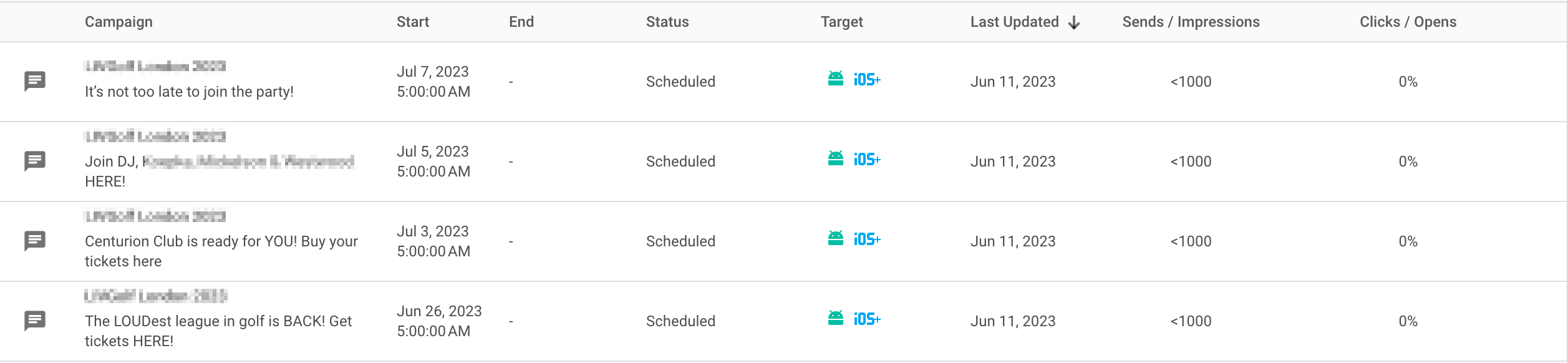
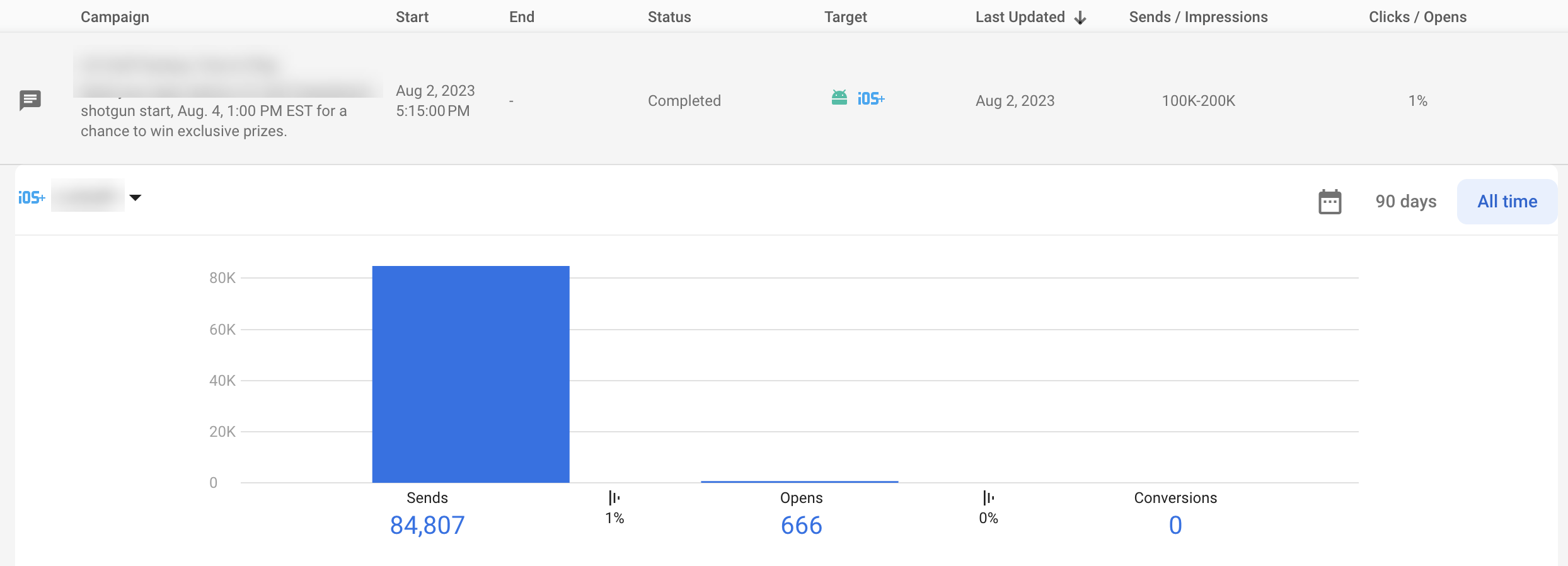
- Track your results. Use the Sends / Impressions and Clicks / Opens metrics to track the results of your efforts. See the FCM reporting dashboard article for information on the number of messages sent and opened on apps and more engagement metrics.
An example push notification count for iOS.
Create a Dynamic Link in Firebase
Dynamic links are the deep links that work the way you want, on multiple platforms, whether or not your app is already installed. To create a Dynamic Link in your Firebase console, you must include the Dynamic Links SDK in your app in order to extract the link to open.
To configure Firebase Dynamic Links for a video, series, episode, or any content published on your site:
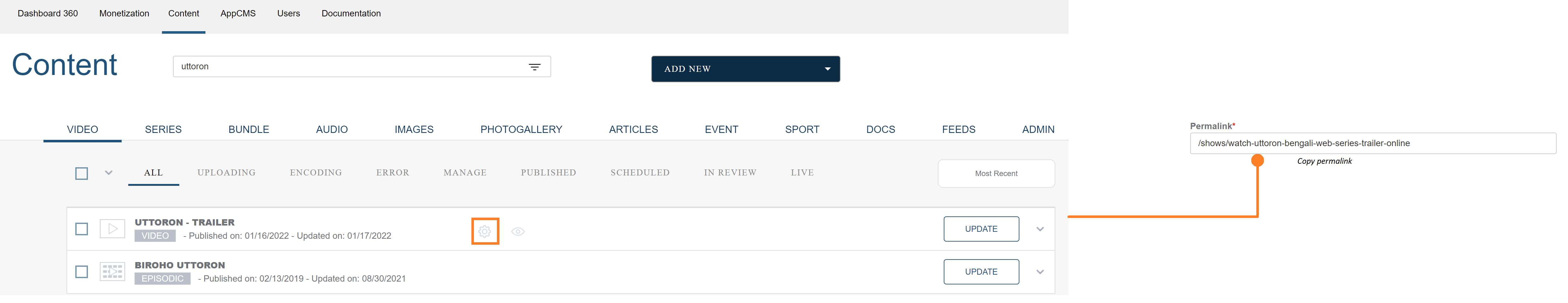
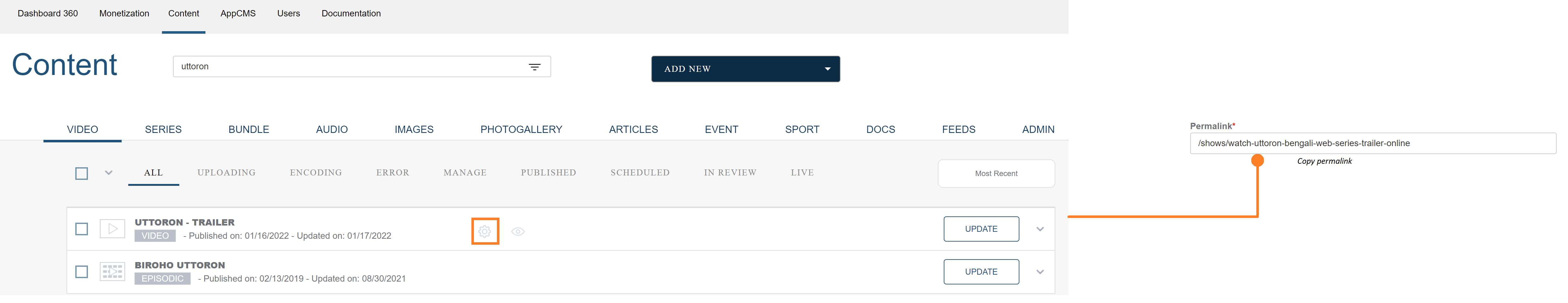
- In the Content tab, find the video asset for which you want to create a dynamic link. Click the settings icon.

- On the video detail page, copy the path+ video permalink.
- From your Firebase console, select the desired project. From the left rail, scroll down to the Engage section, and click DynamicLinks.
The dynamic link domain used is abcde.app.goo.gl which must be configured in Firebase.
.png) Dynamic Link Dashboard on Firebase: Track the performance of your Dynamic Links
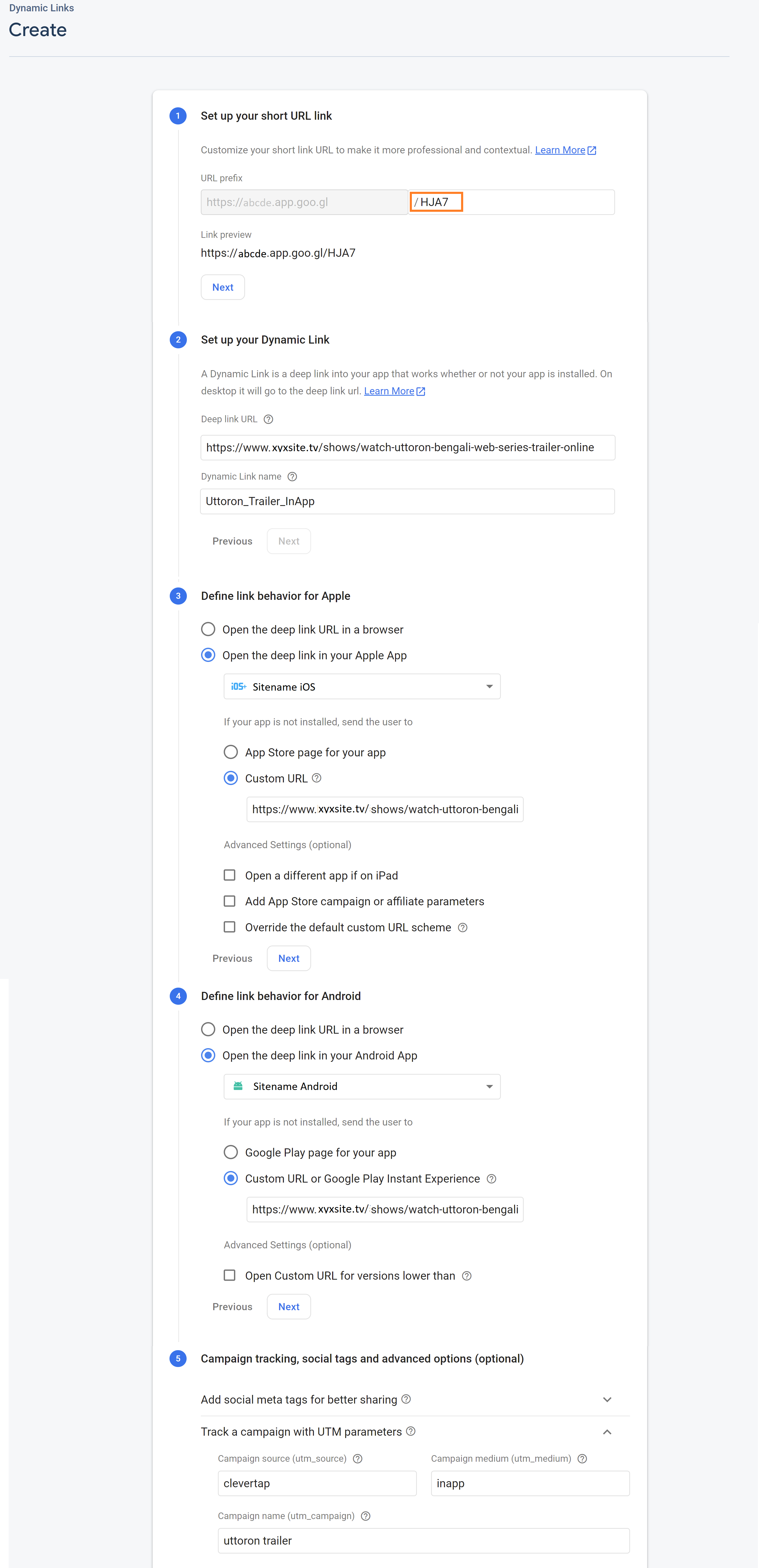
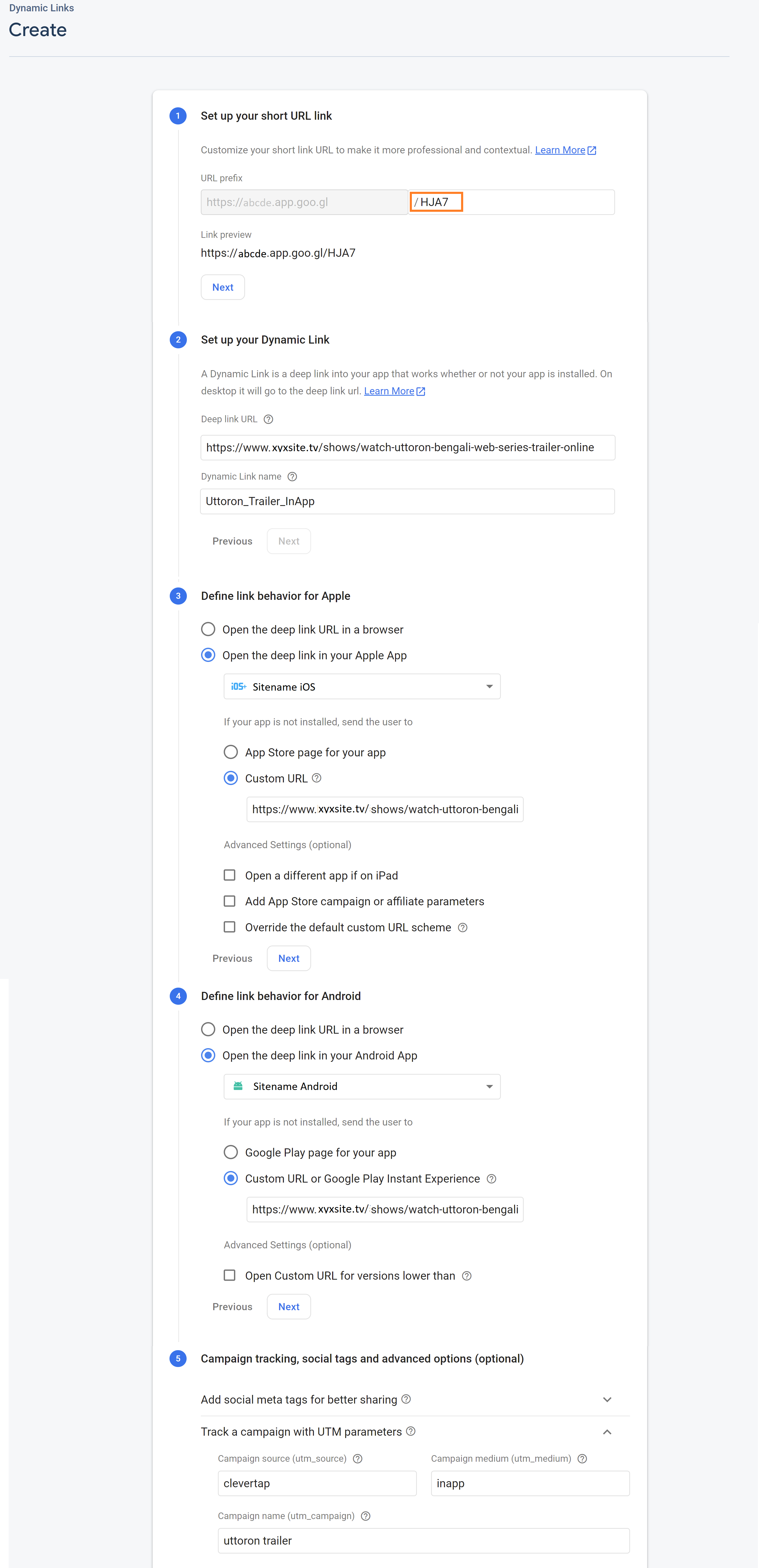
Dynamic Link Dashboard on Firebase: Track the performance of your Dynamic Links - Click the blue New Dynamic Link button, and follow the instructions on Firebase to paste the path+permalink as presented in the screenshot below:
 Step 1: Dynamic link is autogenerated, Step 2: Your site name + video permalink & provide dynamic link name, Step 3 & 4: Domain +path + video permalink, Step 5: Set up campaign parameters to track clicks
Step 1: Dynamic link is autogenerated, Step 2: Your site name + video permalink & provide dynamic link name, Step 3 & 4: Domain +path + video permalink, Step 5: Set up campaign parameters to track clicks - Click Save after pasting the permalink in your iOS and Android apps.
Next steps
After you create Dynamic Links, you need to set up your app to receive Dynamic Links and send users to the right place in your app after a user opens them.
To receive Dynamic Links in your app, see Create Dynamic Links.
.png)







.png)