- Print
- DarkLight
- PDF
Category Trays and Category Pages are designed to display either videos or series content; it's not possible to feature both content types within a single category tray and page. In cases where you need to showcase a mix of videos, series, or other content types on one page, or if you want to fetch content beyond the defined parameters of the category template page, you can use the Item Grid module as the alternative. However, keep in mind that Item Grid is a modular page, so a modular page permalink in the See all permalink is not supported in the Category Detail 02 module (the category template page specifically designed for the iOS app).
The Item Grid Module, similar to the category page uses the infinite scroll feature to dynamically load contents on a page as you scroll down.

Create an Item Grid Page
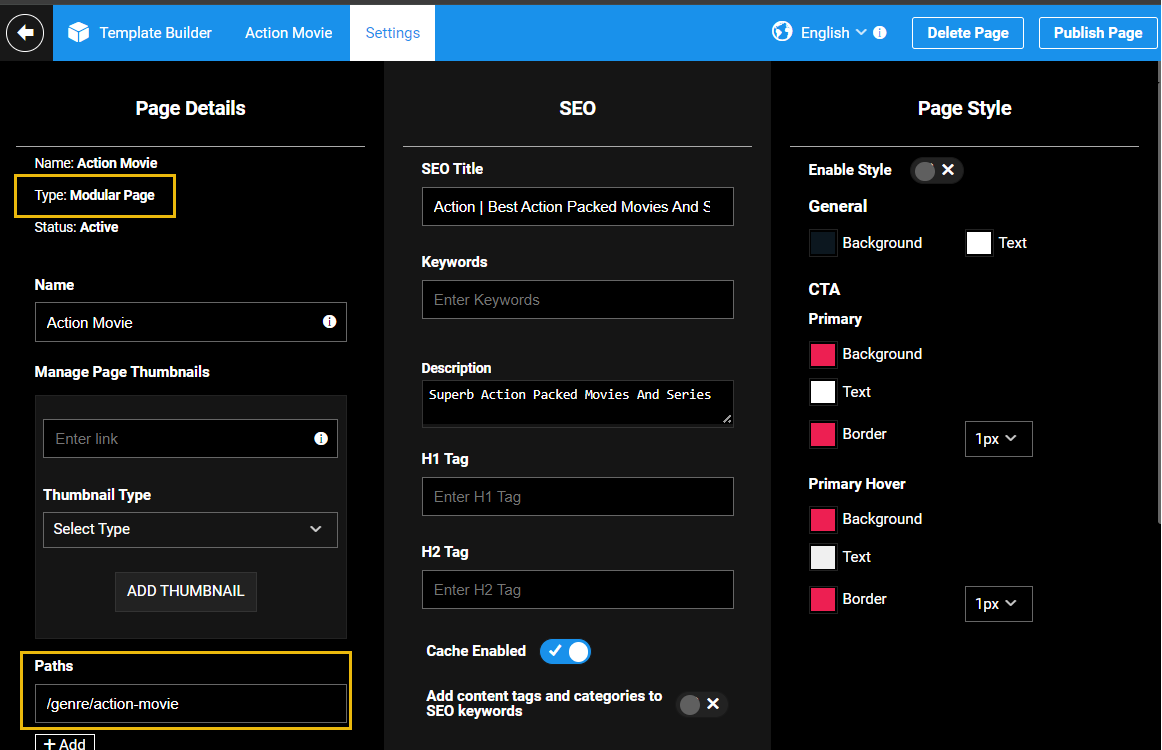
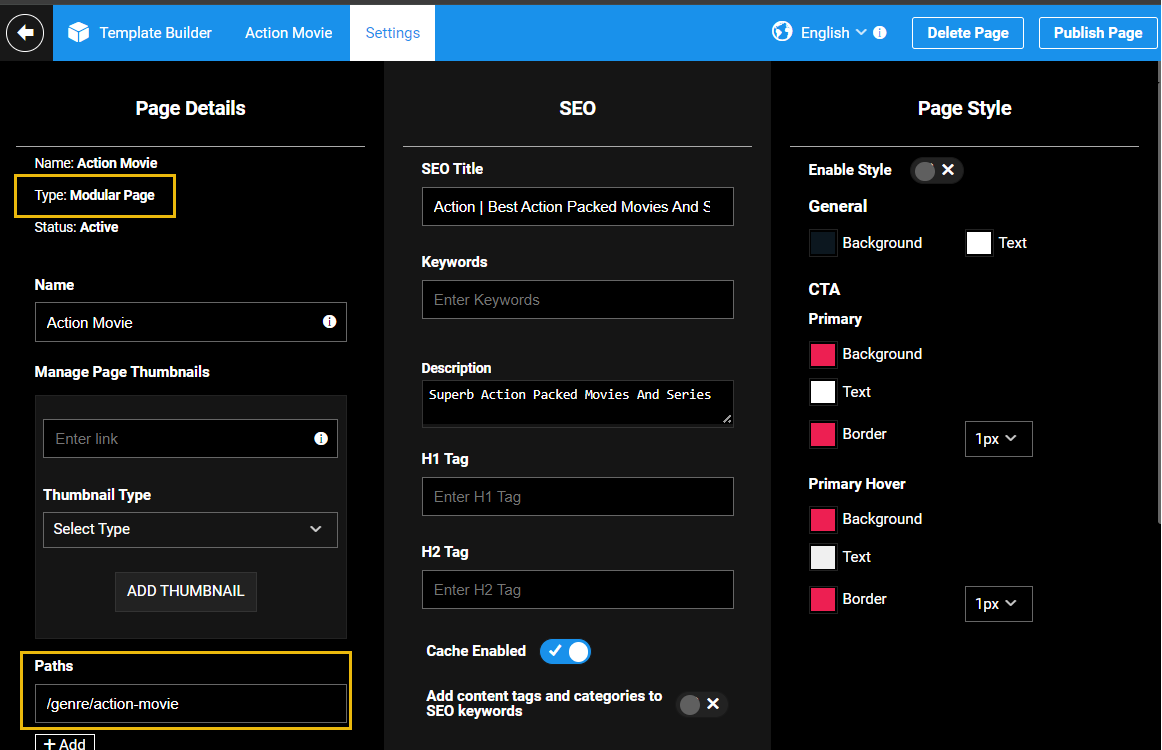
- Create a modular page in the Template Builder.
- Once you've created the page, open the Settings tab and set the page path in the Paths field. Example, /category/az-series, /documentary-welfare, /genre-comedy.
- Fill in the SEO data and click on the page title tab to exit the Settings tab.

- From the Add a New Module panel, add the Item Grid module into the page builder area.
- Open the Item Grid module settings for page configuration:

Item Grid menu relevant settings
| Title | The text in the header of the item grid. |
| Content Selection | Set it as Programmatically Generate. |
| Content-Type | Pick the "Content Type" you want to see on this category page, it acts like a filter. Selecting "Series" in this case, turns the page into a dedicated hub for all individual series pages published in the CMS. |
| Fetch Strategy | Select a content fetch strategy using which you want to populate the contents on the page: - Title: show content in alphabetical order. - Recently Added: this will fetch the recently added content programmatically on the tray. - Recently Updated: show recently updated content on top. |
| Categories | Select a category to surface content on the page. |
| Tags | You can also surface content by tag if your CMS has a Tag Template Page. |
| Limit | Limit the number of videos to load in a single scroll. For the item grid, the maximum number is 80 videos. |
| Thumbnail Type | The recommended option is Landscape (16:9). |
| Alternate Aspect Ratio | Leave the field as zero. |
| Expand info on hover | A video description flyout becomes available on enabling the toggle. |
| Continuous Loop | When the carousel tray reaches the end of curated content, it loops back to the beginning and continues the loop. |
| Show Preview on Hover | (Web Only) - A compact preview window emerges and plays the trailer (if linked in the VOD object) when you hover over a video. This feature is enabled on Tray and Carousel settings. The preview window disappears when the focus is doves away from the video tile. |
| Number of Display Items | The number of items to display per tray or row in case of category/item grid page. |
| See all chevron | This is not a category page, but a modular page, so you can leave it blank. |
| See all card | This is not a category page, but a modular page, so you can leave it blank. |
| See all permalink | This is not a category page, but a modular page, so you can leave it blank. |
Once you're done, publish the page.
Pagination on an Item-grid Category Page
Pagination creates distinct URLs for each content page, making it easier for search engines to index individual items. Infinite scrolling loads all content within a single URL, potentially hindering individual item indexing. Search engines still crawl and index content within pages using infinite scrolling, but it may take longer or be less efficient compared to paginated pages. For content discoverability, make sure that you curate your new/popular content on trays on the Homepage first and then use an item grid page to push out to the full category list from tray.
.png)