- Print
- DarkLight
- PDF
About Category
The Category feature lets you group similar assets in your CMS, just like folders on your computer. For example, you can create a Travel category and associate it with the desired video assets. You can then use categories to create Category trays on your Homepage (or any other page) and drive what content surfaces in that tray. Let's use the Travel tray as an example throughout this article.
Within the CMS, you can use categories and tags to search for assets.
Creating a New Category
Plan in advance on the categories and tags you'd like to attach to the content.
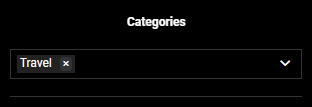
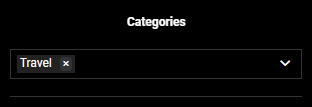
Creating a new category is easy. Just type it in the Categories box, as shown in the image below, and your category appears in blue highlight. Click on it to confirm.

Now a new category is added to your video and to your platform's category set. We suggest you use upper and lower-case style rules for this. You can also choose from existing categories using text search. There is no limit to how many categories you add. However, as a good practice limit your video to not more than two categories for a focused search result in the site or app.
To remove a category from the content metadata page, click the x button in the left corner of that category. In addition to categories, you can also add tags to content objects. Tags are like keywords, users can type them in the search bar, and the CMS will find all the content associated with those tags. Note that keywords are also picked from the video description.
Remember to PUBLISH/UPDATE the page to push the changes live on the site/apps.
Category permalink
When you create a category at the content object level, it becomes part of your platform's category set. To manage these categories, navigate to Content > ADMIN > Category tab for review, where you can create, delete, or modify categories. These categories can then be applied to content objects either individually or in bulk.
 When you type a title for a new category, the CMS automatically generates a permalink for that category. You can edit only the tile and not the permalink, so be sure to create your desired permalink before applying it to content objects.
When you type a title for a new category, the CMS automatically generates a permalink for that category. You can edit only the tile and not the permalink, so be sure to create your desired permalink before applying it to content objects.
The logic for how category permalinks are generated is as follows:
- Non-alphanumeric characters are replaced with spaces
- Spaces are replaced with "-" (dash)
Examples:
- "Jump" category would render as "/category/jump"
- "Test Video" category would render as "/category/test-video"
- "Family & Drama" category or any cases of two words with an ampersand and spaces would render as "/category/family-drama"
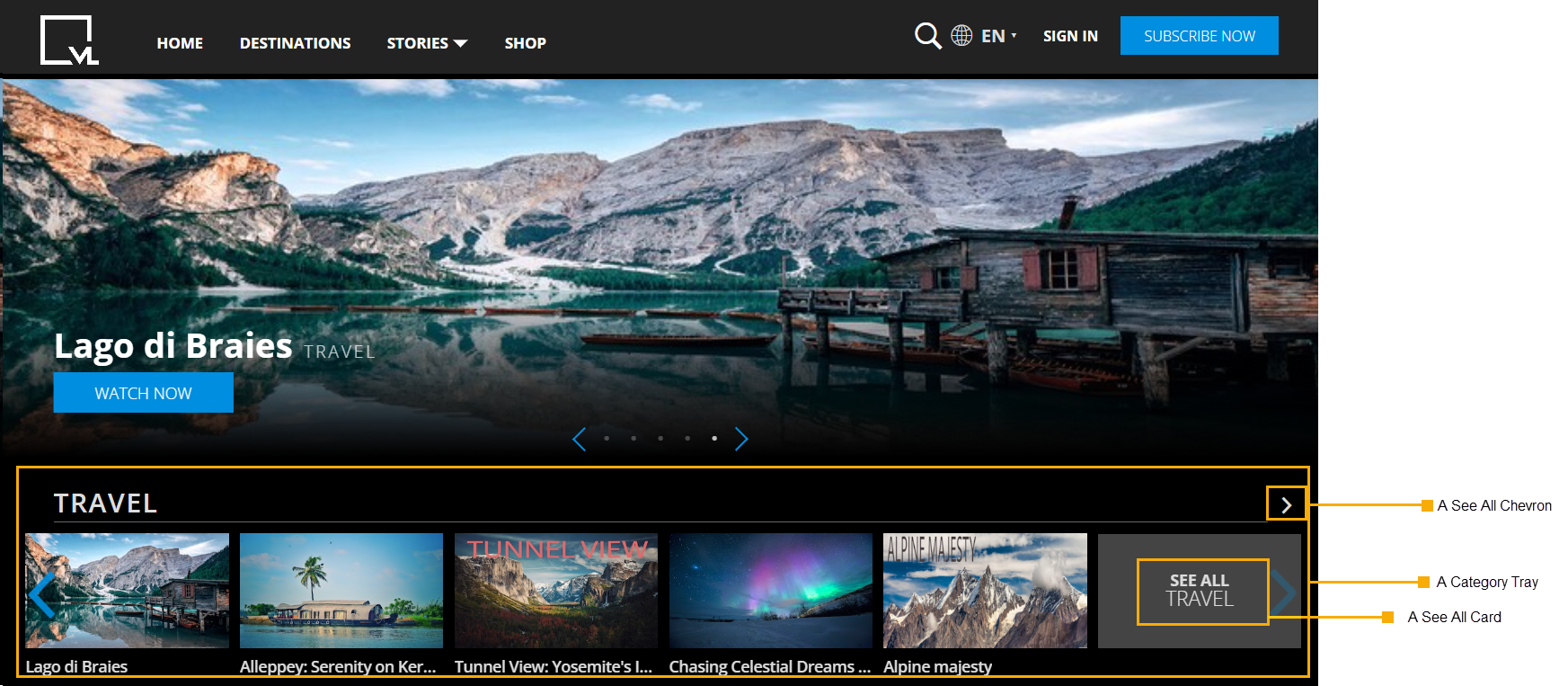
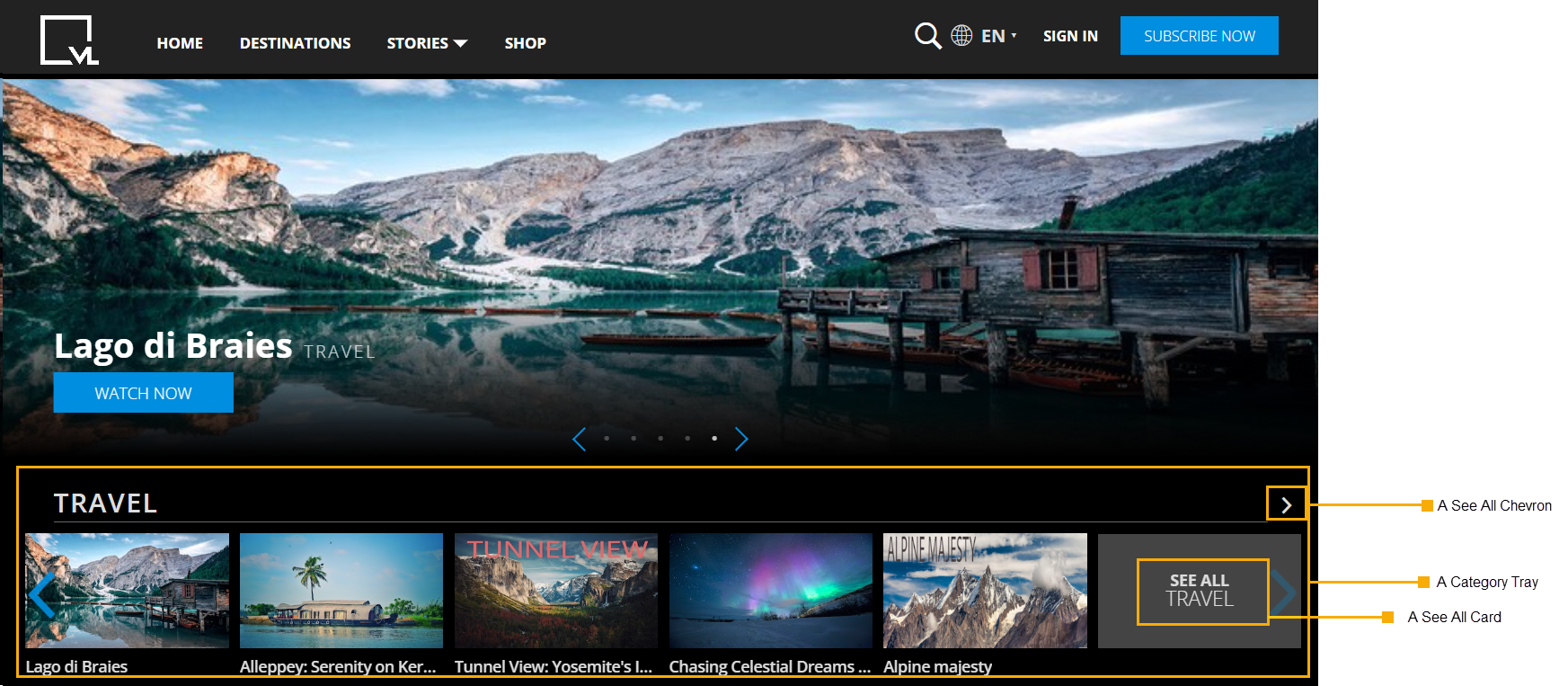
Category-driven Trays
A Home page (or any other page in your web/app interface) is typically a collection of modular containers presented in a tray-based layout. Users can scroll through the contents on a tray and select what interests them.
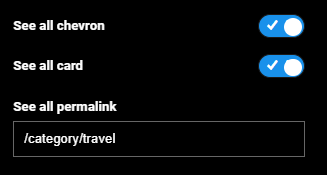
To convert a regular Entertainment / Sports tray into a Category-driven tray, use the SEE ALL functionality in the tray settings. This is designed specifically for push-out to a category page from the end of the tray. Simply turn on the See all card and See all chevron flags in the settings and add a category permalink field in the See all permalink field. When users click the SEE ALL card at the end of the tray, they are redirected to the category page, which will list all the contents of the chosen category. This could be videos or series content, depending on how you've configured the content type in the Category Template pages.
 Elements of a Category Tray Creating a Category Tray
Elements of a Category Tray Creating a Category Tray
- Navigate to the Template Builder > Pages and follow these steps to add a tray wherever you desire (Home page, Sports page, etc.)
- Choose the appropriate tray type (Entertainment Tray, Sports Tray, etc.).
- Curate your content in the Content Settings > Content Selection drop-down. Beyond the programmatic selection, you can also manually curate the most popular content to display first in your Category Tray. No matter your approach, it's still a Category Tray.
- To select your category, in the Categories field, search and select the category you want to link your tray to. For example, a Travel category tray to hold all your travel-related videos.

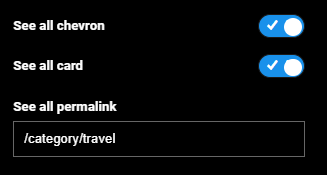
- To turn it into a Category Tray, scroll down to Layout Settings and enable See all chevron and See all card options. The See all card handles the See all end card at the end of a category tray. Use the See all chevron toggle to control and display a chevron (>) to navigate from a category tray to a category page.

- Finally, to add the permalink, in the See all permalink field, paste the desired category permalink. Only category permalinks are functional on iOS and Apple TV apps. The Web Category Template Page however can handle modular pages in the See all permalink, such as an Item Grid modular page but it's only an alternative and not considered a category template page.
- When you're happy, publish the page.
About Category Template Page
A Category Template page is necessary to load a Category Page.

Category Pages are of two types: Category Page and Category Details Page.
Category Details Page (for iOS & Apple TV)
This Template page uses the Category Detail Module 02 to load category pages for iOS and Apple TV apps.

Category Page (for Web, OTT, & Android)
This Category Page template uses the Category Detail module to dynamically load videos/series on a Category page on Android app, Web, and TV apps.

- The Category Detail module is the default module for category pages.
- The Category Detail 02 module in the Category Details Page is only used for iOS and Apple TV apps.
- Never stack both modules on the same template page.
- If you edited both the template pages, please publish the Category Details Page first and then the Category Page.
Editing a Category Template
During your onboarding with Tools CMS, our team will create the Category Pages for you. But you can edit these templates to personalize them further to match your content needs.
- To modify a category template page, navigate to APPCMS -> Edit Template -> Select Template Pages, and select the category template that you want to edit.
- Content control: The following screenshot illustrates a category page listing individual VOD objects. If you want to display series content instead of individual videos on your category pages, set the Content Type to Series.
- Fetch Strategy: Choose how content displays: Title (A-Z), by Recently Added (Date) or Recently Updated (Date).

Category page is not pulling the correct videos: Possible errors
- If you are seeing videos on the "See All" page that are not part of the category, it is possible that the "Categories" selection box is not set to the correct category.
- If you are seeing a blank page on the category page, it is possible that the category has not been added to any content (video or series) or the Category Template Page is absent.
- Avoid creating duplicate categories with the same name in Tools. If you do, delete or merge them. Example: Dressage Masterclass / Dressage Masterclasses
Category Tray/Page & Item Grid Tray/Page: Differences
Category Trays and Pages:
- Template-driven: Relies on pre-defined templates for category pages and the template can be set to display either videos or series content, not both on the same page.
- See All guidance: Uses See All features to guide users to the full category page.
- Content type flexibility: Ideal for listing multiple content types, like videos and series, on a single page.
- See All redirection to Modular Page: The See All permalink is an Item Grid-based modular page.
Learn more
Want to see the steps to creating category trays in action? This video tutorial will walk you through the process step-by-step.
.png)