- Print
- DarkLight
- PDF
Add a Badge Tag to Video Thumbnails
Learn how to add image overlays (badge tags) to video thumbnail images in Tools CMS.

About Badge Tags
A Badge tag is an image overlay based on tags, dynamically applied over a video thumbnail. These design assets provide a visually distinctive way to highlight your desired video content, such as a new release, exclusive content, full live replay, free episodes, etc.
How Badge tags help to highlight videos:

Uploading Badge Overlay Tags
Note: Creative assets are client-supplied; Tools CMS cannot crop or process images.
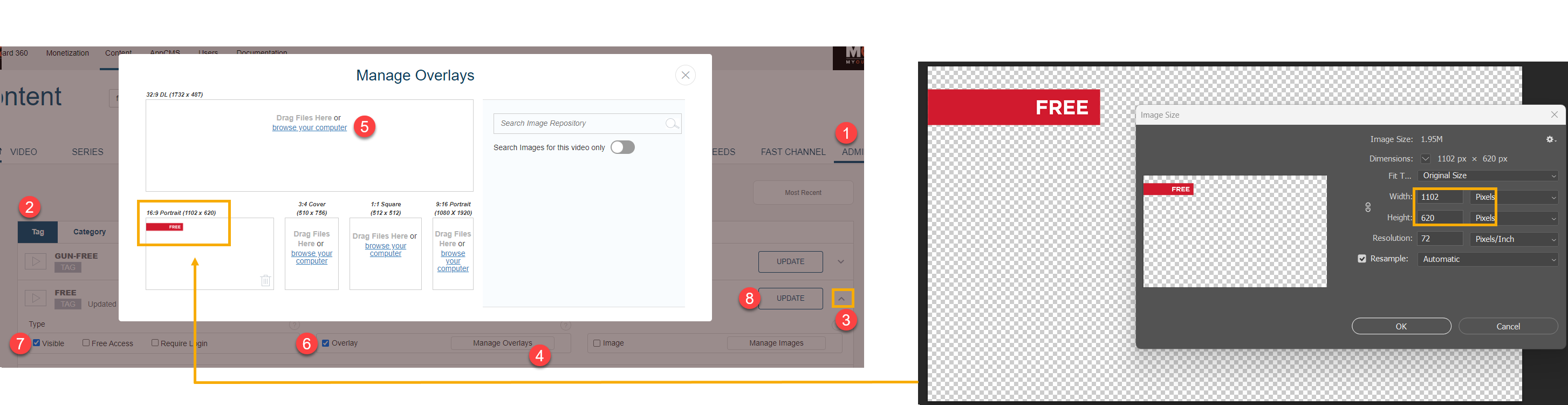
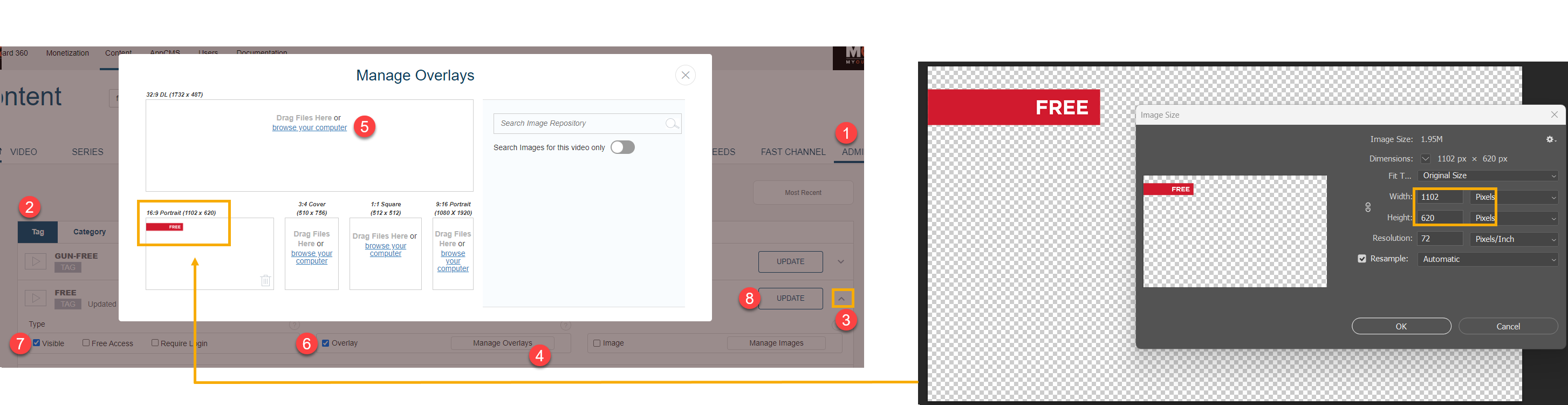
- Navigate to Content > Admin > Tag.
- Select the desired tag and click the downward-facing arrow next to the UPDATE button to show overlay settings.
- Click Manage Overlays and upload the badge tag images in the resolutions recommended in the UI.
- Each image slot shows the recommended image resolution for uploading badge tags. The recommended resolutions are a bit different from video thumbnails.
- Lower-resolution images are recommended to optimize page load speed.
- Higher resolution badges are still accepted, but it can increase page load time.
- Upload badge tags that closely match the video thumbnail ratio (e.g., a 32:9 video thumbnail requires a 32:9 badge image). If unavailable, a 16:9 badge image is used as default.
- Tick the Overlay and Visible checkboxes, and click UPDATE.
Design specifications
Create the overlay on a transparent canvas in PNG file format. Add a shadow effect. (For the corner wrap tag: HEX #000000, opacity 30%, x:0 Y:16, Blur:15; For the bar tag: HEX #000000, opacity 30%, x:0 Y:0, Blur:15). Typically, a badge won't occupy more than 10%-15% of the total image space.
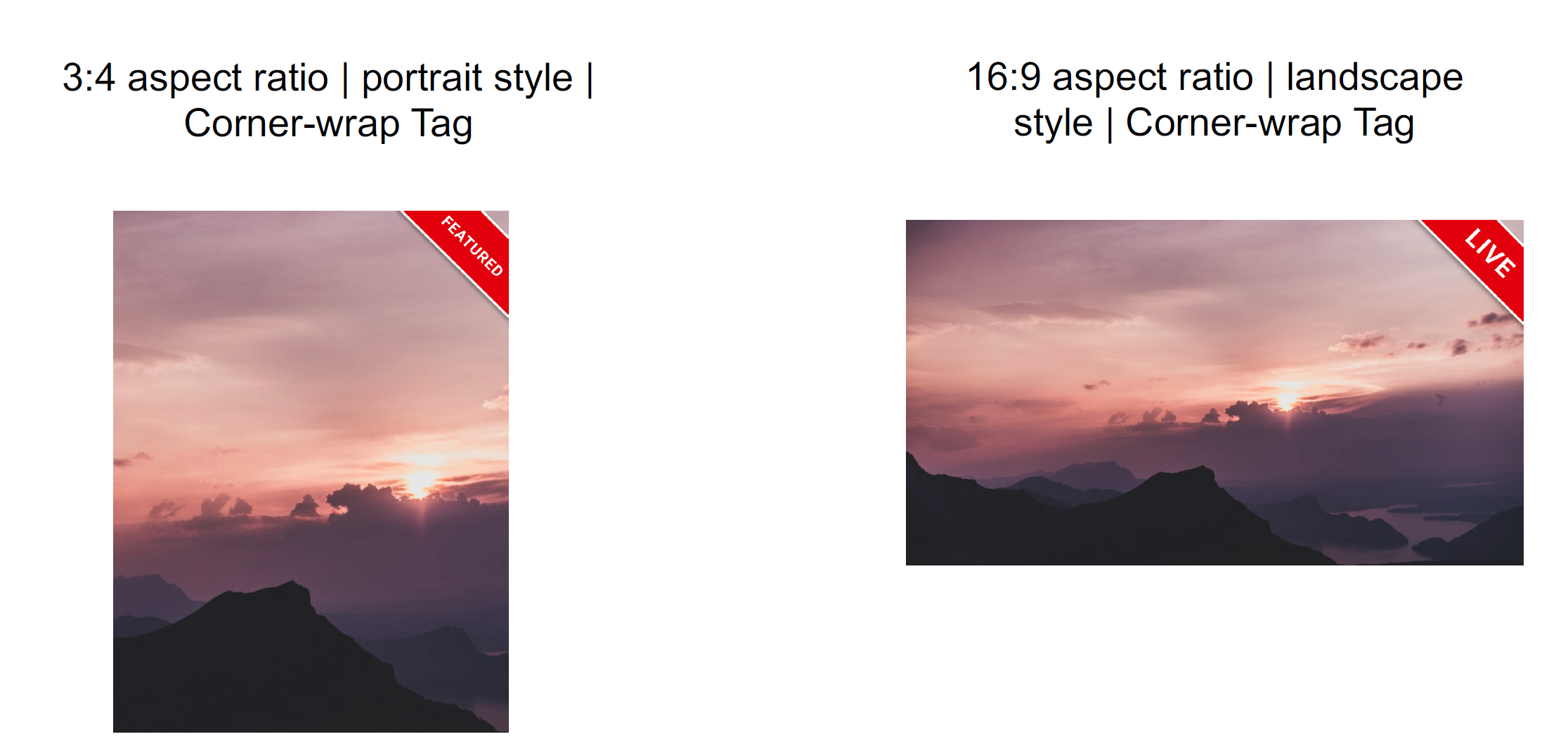
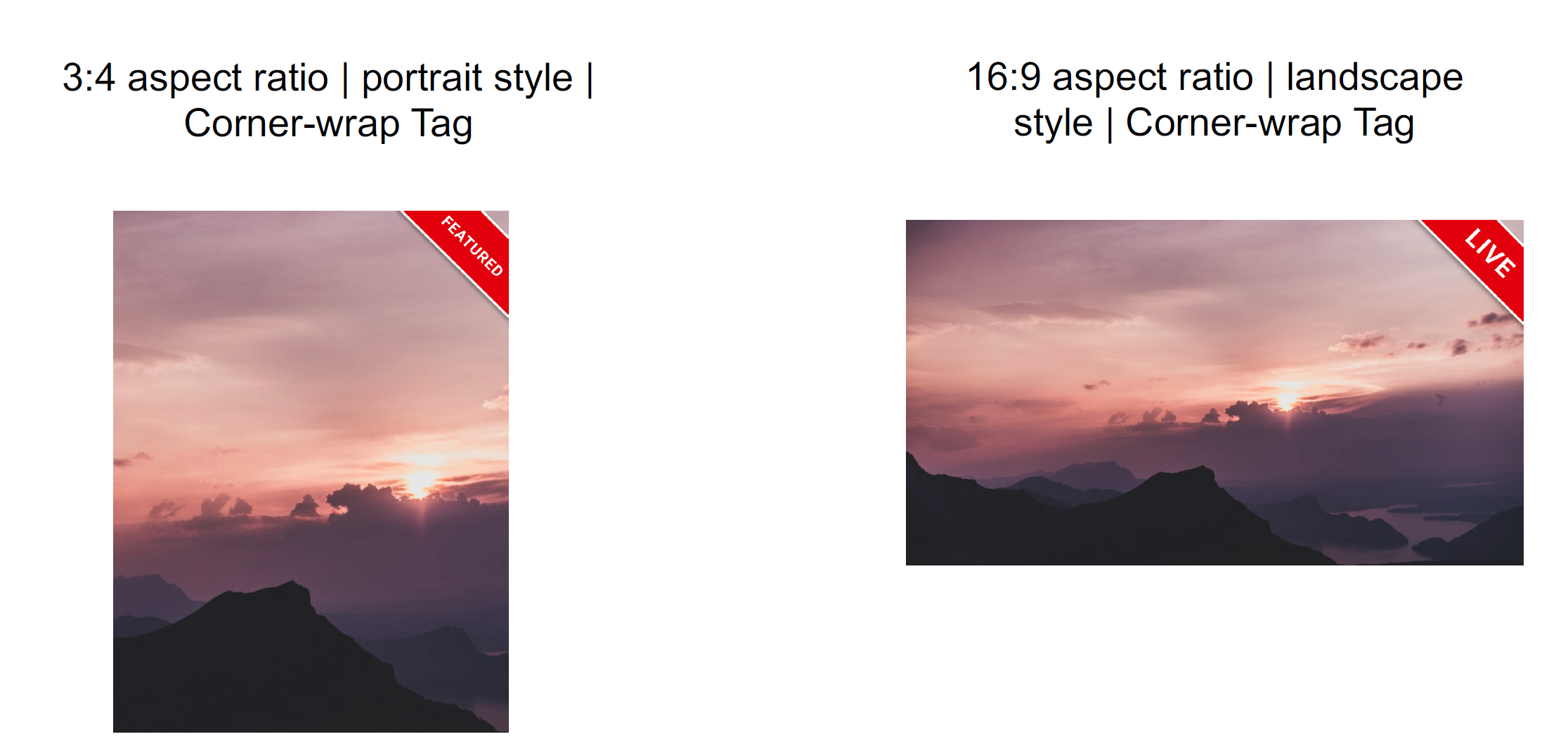
 Corner-wrap tag example
Corner-wrap tag example
Adding/Removing Tags on a Video
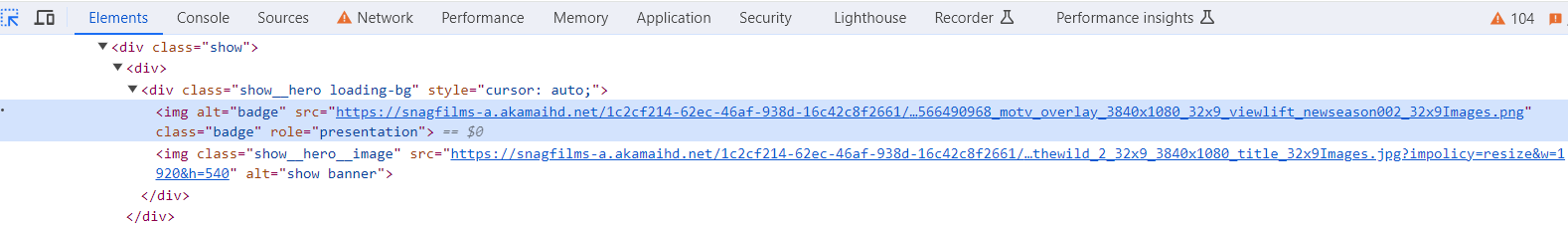
To add or remove tags on a VOD/Series/Live content object and display the tag, input the desired tag in the Tags textbox and update the video page. It's possible to add multiple tags, but note that only the badge image from the first tag containing an overlay image will be shown. The Page API will disregard subsequent tags, even if they include overlay images in the "visible" state.

To remove a tag overlay from a video thumbnail, delete that tag from the Tags textbox, and update the video page.
Showing/Hiding Tag Overlays on Carousel
To control the badge visibility on video items curated on a Carousel module, you must also enable the Show Badge Image toggle on the Carousel settings on the Home page modular page in Template Builder.
Limitations
- The current system does not support multiple badges on a single thumbnail. You can add multiple tags for your video, but only the badge image from the first tag with an overlay image will be displayed. The Page API will ignore the subsequent tags, even if they include overlay images.

- To display two badges, consider incorporating one within the original image and making the other visible from CMS.
.png)