- Print
- DarkLight
- PDF
Edit Authentication modules
Learn how to edit the authentication modules (Login/Sign up) on the Authentication page.
Prerequisites
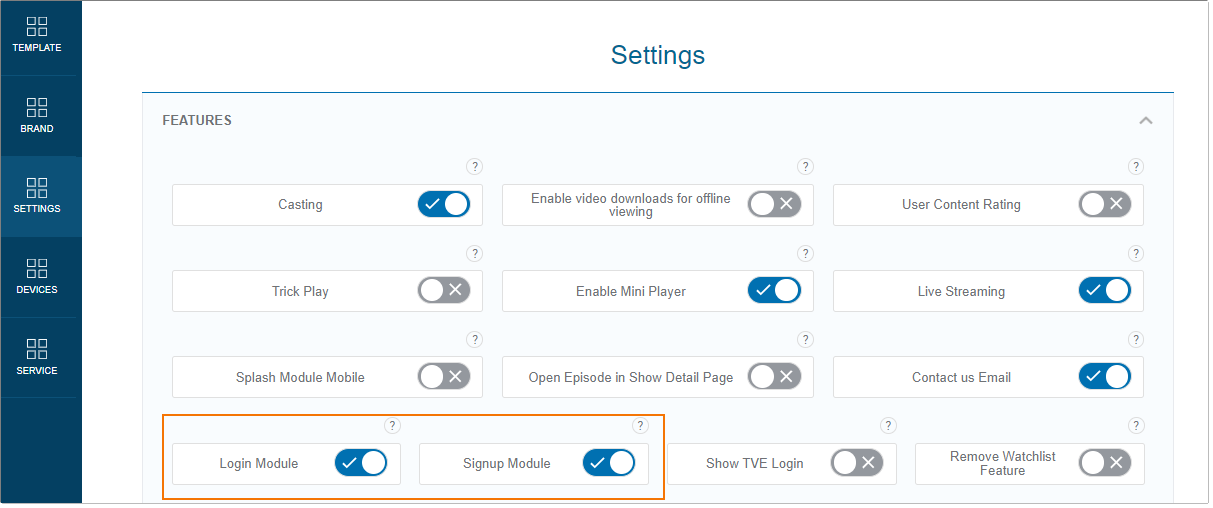
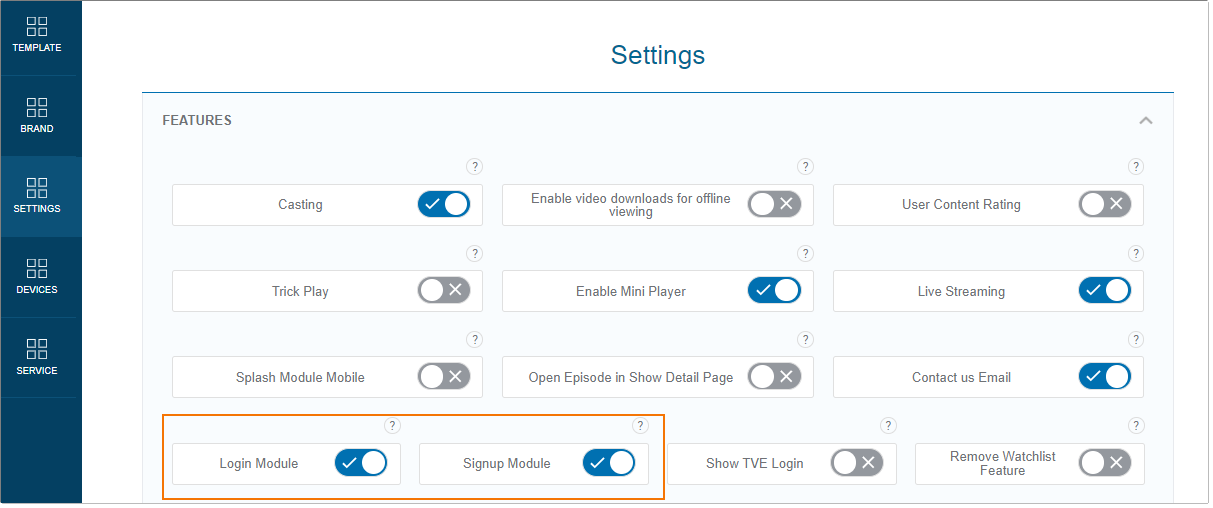
- To set up a sign-in and sign-up journey, the Login and Signup modules are to be enabled in AppCMS > Settings. This feature adds a sign-in/sign-up hard wall that prevents users from accessing your site/apps without first registering or logging in.
 Enable the login and sign-up options
Enable the login and sign-up options - The Sign-up and Login toggles are to be also enabled from the Authentication and Subscription Flow module to surface the email and mobile number input fields for sign-up.
Create Authentication Screen page
The Authentication Screen will have the Login and Sign-up modules pre-configured for you during your onboarding program on ViewLift Tools. To edit the page, go to Template Builder > Pages > System Screens > Authentication Screen. Then, use the context settings in the Login / Login (With Activate Device option) and Generic Login/Signup modules to edit the UI elements in the Login or Sign-up flow.

The LOGIN module embeds the code to display a Login button in the hero navigation of your site and apps from which the login flow is triggered. See the flow illustrated in this screenshot.
 Log In / Sign Up Workflow in a live siteThe Generic Login/Signup module when attached to the Authentication Screen will fire the subscription flow. Navigation can be surfaced according to the user state.
Log In / Sign Up Workflow in a live siteThe Generic Login/Signup module when attached to the Authentication Screen will fire the subscription flow. Navigation can be surfaced according to the user state.
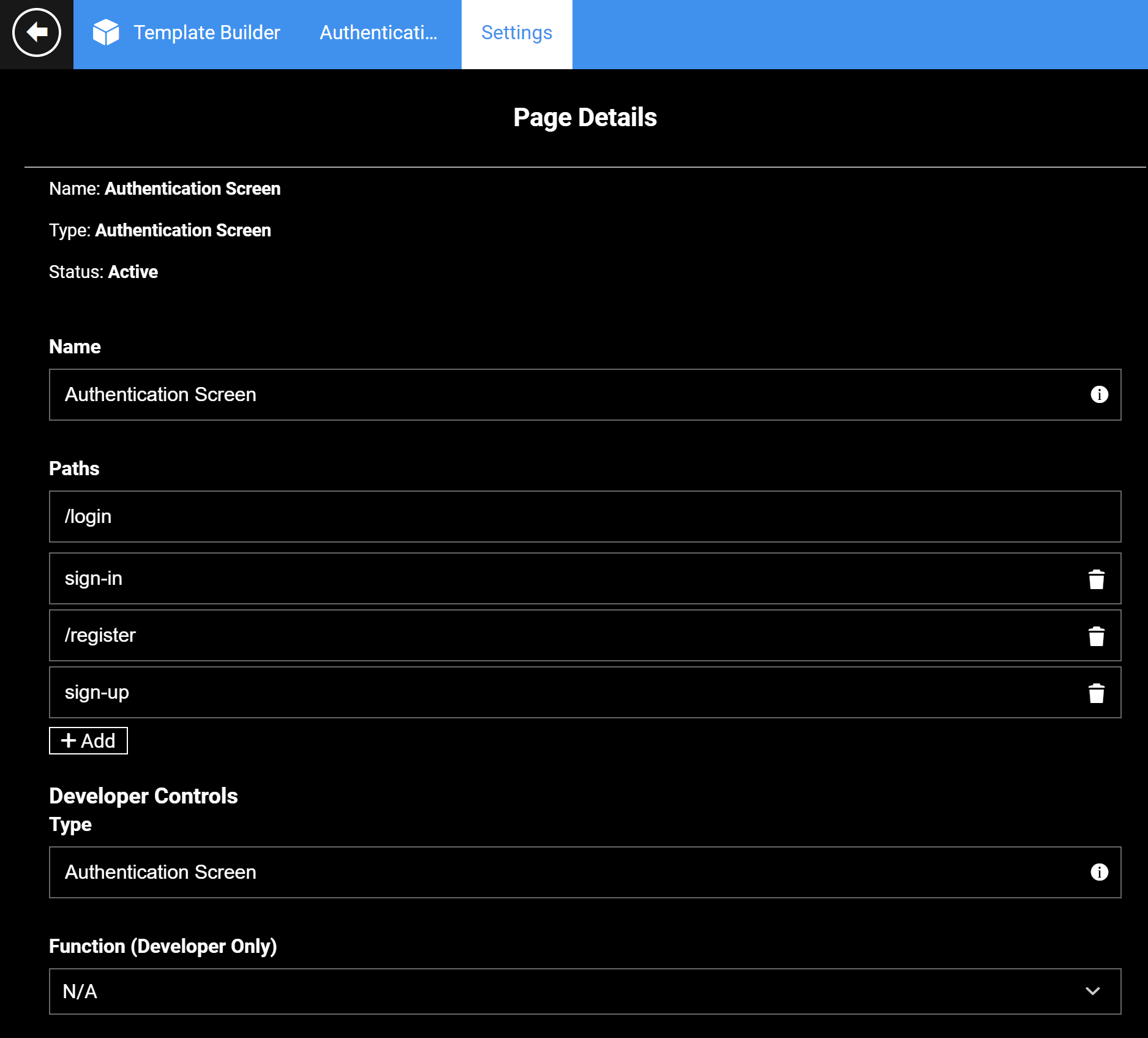
Authentication Screen path - "/login". The screen may also have additional paths configured as shown below:
 Provide "/login" as page "Path"
Provide "/login" as page "Path"Generic Login/Signup module
The Generic Login/Signup module initiates the subscription workflow, a series of steps that are triggered when a user clicks the "Subscribe now" button and lands on a View Plans page. When a plan is selected, you move to the Create an Account page. At this point, you cannot go back to the "Plan Selected" tab, but if you wish to review the plan cards, use the plans drop-down menu on the LHS.
Here is a visual representation of the workflow:
Subscribe now button → View Plans page → Plan Selected tab → Create an Account tab → Submit OTP → Click Subscribed → Enter your billing information → Thank You
Read: How to set up a "Thank You" page upon successfully completing a payment using Stripe.

Edit placeholder text from Localization
Each platform (Web, iOS, Android) will pick system messages and CTA placeholders from the Localization tab for Subscription and Login flows. Use the context settings in these modules to enable/disable social sign-up options, edit placeholder copy for login or sign-up errors, forgot password, edit CTA copy in buttons and tabs at every stage of the sign-in/up flow, user input text, and so on. For example, edit the Subscribe Now from Subscribe Tab field, OTP alert text → CTA Labels > Verify OTP, and so on.
Also, the Authentication module embeds a logic in the backend to restrict/block OTP generation for users trying to access accounts from an international location. You can edit the placeholder message in Errors > Cross Country Error. Make sure it is also updated on the Subscription Flow Module page.
The 'Terms of Service’ & 'Privacy Policy' text on the sign-up page can be edited from Template Builder > Generic messages > Other Messages.
For additional verbiage
Use a Raw HTML module with CSS applied.

Key Name / Options
These fields are more specific for sports templates. Use this value pair to learn about users' favorite teams. Users can select their favorite team from the list. Add the list of teams under Options as Comma Separated values.

Override settings toggle
Override the default design and text settings in the sign-up flow using these fields.
Override Signup Agreement Text: text Allows HTML markup to edit the sign-up flow text.
Rounded Corner Button: Apply rounded corner design for fields, CTA and plan cards.
You can also apply a gradient color theme for buttons and the plan card on the LHS of the screen, add an "Or" text to link to socials and many more.

.png)